Как команда Google Primer подходит к UX
Как с помощью дизайна сделать учебу не таким муторным процессом?
Это не так просто, как звучит. Люди обычно не сильно напрягаются, когда приходится учить что-то новое. Исследования показывают, что только 3% взрослых в США учатся в течение дня.¹
Только задумайтесь: несмотря на неограниченный доступ к информации и всем новейшим технологиям, которые появляются каждый день, 97% людей не тратят ни капли личного времени на поиск новых знаний для саморазвития.
Создание Primer — стало настоящим вызовом для нашей команды. Это новое мобильное приложение помогает людям изучать понятия диждитал маркетинга, тратя лишь 5 минут в день.
UX стал главной частью этой задачи. У обучения есть несколько барьеров входа: нужно выяснить что, где, как вы хотите учить, а затем вам нужно время, деньги и энергия, чтобы довести дело до конца.
Это значило, что UX нашего сервиса должен был выполнять двойную работу: приложению нужно было быть привлекательным и интуитивно-понятным, при этом ему нужно было нивелировать факторы, отвлекающие от учёбы.
Чтобы решить эту проблему мы подумали над тремя основными местами, где пользователи проводили бы время в приложении: личный кабинет, индивидуальные уроки и активность внутри каждого урока.
1. Информационная панель (дашборд)
Информационная панель невероятно важна, поскольку это первая вещь, которую видят люди, когда открывают приложение. Мы рисовали прототипы информационной панели и итерировали их месяцами. У нас была куча идей: пакеты уроков, предоставляющие пользователям выбор из трёх случайных уроков, геолокация событий, относящихся к теме урока, или специальные виджеты об экспертах и брендах, с которыми мы работали. Возможности были бесконечны.

Ранние прототипы информационной панели.
Нам совершенно определённо был нужен путеводный принцип, поэтому мы представили себя на месте пользователя и предположили, что люди, начинающие пользоваться приложением делятся на три группы:
• Пассивные: они будут осматриваться и браузить.
• Любопытные: они хотят выучить что-то, но не уверены, что именно.
• Активные: у них будет больше представления о том, что именно они хотят учить.

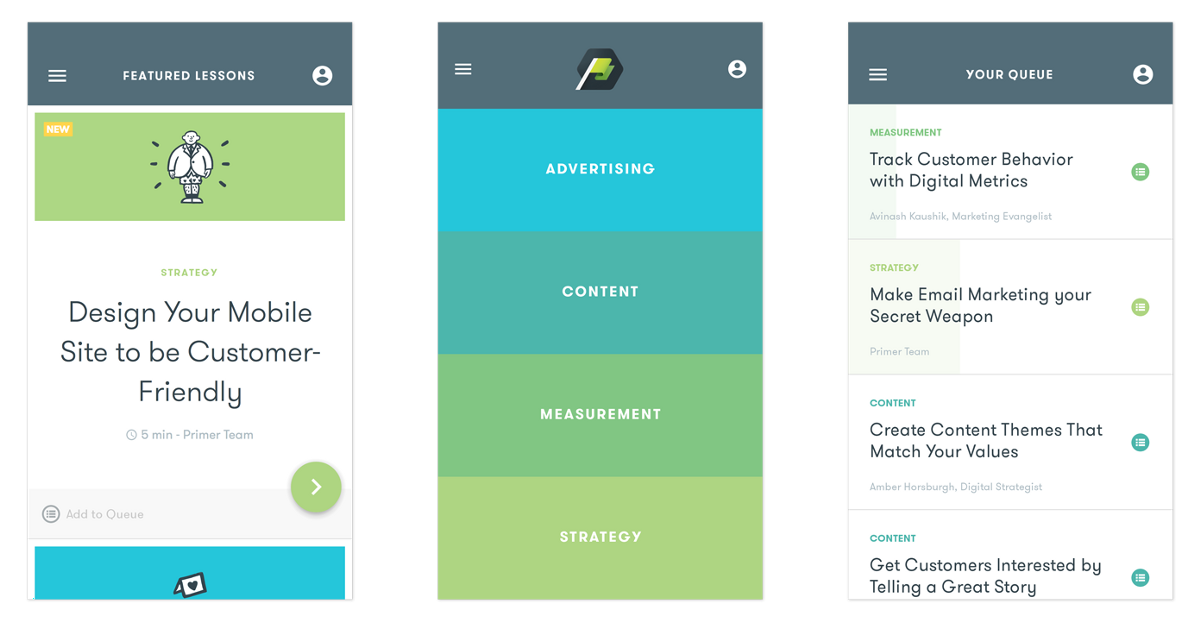
Финальный вид информационной панели: Избранное, Категории, Список задач
Для пассивной группы мы создали раздел избранное, который предлагает пять уроков, которые можно выполнить сразу.
В то же время мы сделали процесс поиска уроков для любопытных пользователей проще с помощью темы или категории: реклама, контент, оценка и стратегия.
А для активных пользователей мы создали инструмент «опеки»: список задач. Здесь они могут собрать воедино их собственные «плейлисты» и легко добавлять и удалять уроки, как удобно.
2. Уроки
Следующий элемент приложения — это сами уроки. Уроки Primer задуманы так, чтобы за ними было приятно проводить время. Пользователи могут делать их в метро, или пока их дети смотрят мультики.
Но важно понимать, что обучение предполагает вовлечённость. Мы не можем позволить пользователям просто бездумно листать контент.
Мы назвали наше решение: «Ритмическое обучение». Каждый элемент урока: каждое движение пальцем при смахивании экрана, каждый набор карточек и каждая иллюстрация были созданы, чтобы ритмично вести пользователя по контенту.

Смахивание даёт пользователям чувство удовлетворения от завершения задания на каждой карточке или наборе карточек. Урок, набитый информацией в виде текста, отпугивает, в отличие от урока, разбитого на карточки. Эти карточки сгруппированы в пачки от 3 до 7 штук в каждой, и как только смахивается последняя карточка, мы видим новую пачку. Прочтение пачки карточек становится чем-то вроде микро-достижения. Это значит, что пользователям больше не нужно ждать конца урока, чтобы почувствовать, что они выучили что-то.
Вот тут то и нужны иллюстрации. Каждое изображение является маленьким моментом удовольствия, обеспечивающего радость или улыбку, которая и будет означать живость контента. Работа над изображениями в процессе создания уроков добавил нагрузку, но также внесла в статью некую долю юмора.
3. Задания
Третий и главный элемент нашего UX-дизайна — это задания. Мы остановились на трёх видах взаимодействий, которые появляются в разное время: «Quick Starts» появляются в самом начале каждого урока, «Mid-Lesson Activities» появляются во время уроков, и «Do This Nows» идут в конце.
Смысл Quick Start’ов в том, чтобы сразу донести до людей идею урока. Например, в уроке про поисковую рекламу мы просим пользователей найти полосатый носок в куче одежды. Здесь демонстрируется важность появления в топе результатов поиска: также как пара носок затерялась в другой одежде, поисковая реклама выделяется среди всей поисковой выдачи. Интерактив — это не тест, но он сходу заставляет людей задуматься о теме урока.

В Quick Start мы используем задание на поиск полосатой одежды, чтобы проиллюстрировать преимущества поисковой рекламы.
Mid-Lesson Activities появляются примерно в середине урока, прерывая чтение и заставляя пользователя по-новому взаимодействовать с темой урока. В одном уроке мы даём задание буквально сложить пазл из кусков системы автоматизации и оптимизации закупок рекламы. В другом уроке мы используем задание на переосмысление сложного предмета. Например, при объяснении мобильного вовлечения (mobile engagement — увеличение использования приложения, его монетизация, сохранение клиентов) мы спрашиваем пользователя, стоит ли с остервенением отправлять мобильные уведомления всем своим пользователям. Ответ очевиден, в этом и кроется весь смысл. Такие интеракции создают доверительные отношения с пользователем и помогают ему переваривать информацию в лёгком и интуитивно понятном ключе, а знания при этом структурируются.

Этот пазл из Mid-Lesson Activity объясняет сложную вещь интуитивно понятным и тактильным способом.
И под конец функция Do This Now позволяет пользователям сделать логичный вывод, сразу применимый в бизнесе. Когда вам следует начать следить за метрикой сайта? Готовы ли вы к автоматизации и оптимизации закупок рекламы? Так уроки кажутся более личными и нацеленными на практику. Мы верим, что применение теории на практике является лучшим способом обучения, даже на ранних этапах.

Выводы из Do This Now персонифицированы, потому что пользователи могут заполнить информацию о себе.
Primer, как и другие мобильные приложения сталкивается с большой конкуренцией и борется за внимание пользователей. Вот почему было так важно создать в нём весёлый, быстрый и информативный UX.
Наш UX-дизайн нацелен на то, чтобы процесс обучения доставлял радость, а не был очередным стрессом в течение дня. Мы надеемся, что пользователи оценят подобный формат и предоставленную гибкость процесса. То, что когда-то казалось обязанностью, сейчас превратилось в простое занятие, которому можно посвятить несколько минут, ожидая свой кофе в очереди или дома.
