Снова наступил февраль, но это не повод расстраиваться, ведь вы не одни, а с чудным Джедайстом.
Смотрим на обновы
В Adobe XD завезли возможность делать несколько триггеров по времени, например, чтобы точнее настраивать воспроизведение видео и Lottie-анимаций. А еще появилась поддержка гиперссылок в макетах и конечно же новые размеры артбордов для мобильных устройств.

~
83 итерация Sketch приносит новый способ просмотра символов, цветовых переменных, стилей слоев и стилей текста в окне «Компоненты». Стало проще добавлять шрифтовые файлы в документ, собирать прототипы со ссылкой на предыдущий артборд. Наконец, дизайнерам дали полный контроль над размером и стилем углов. Всяко полезней вечного перерисовывания иконок!
~
Figma чинит мелкие баги, делает по этому поводу красивые презентации и обновляет ценовую линейку FigJam и добавляет новый тариф Enterprise с отражением структуры команд, гибкими ролями и управлением лицензиями. Figma по такому плану обойдется в $75/месяц за работника, а FigJam — за $5/месяц.
~
Немного полезностей для работы
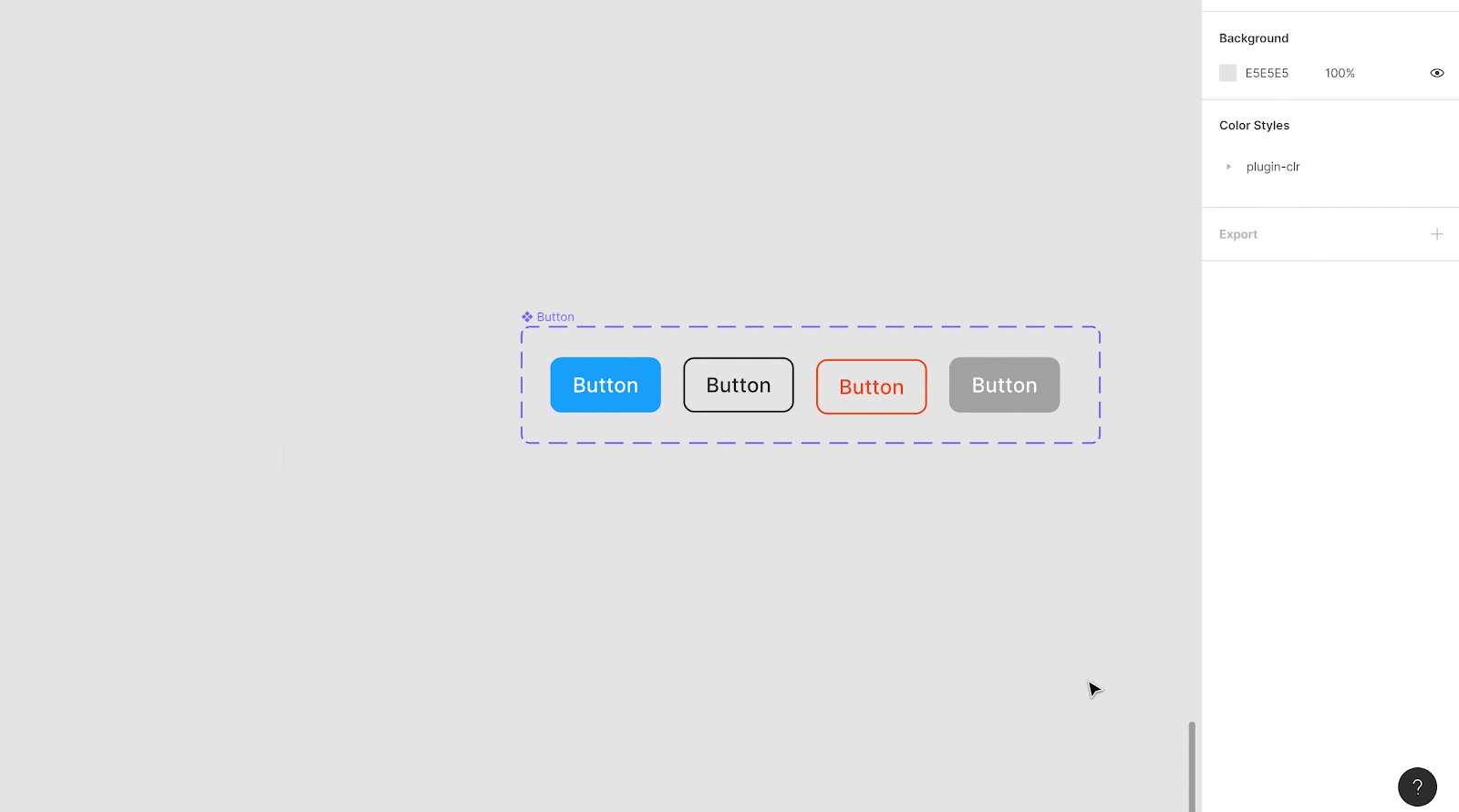
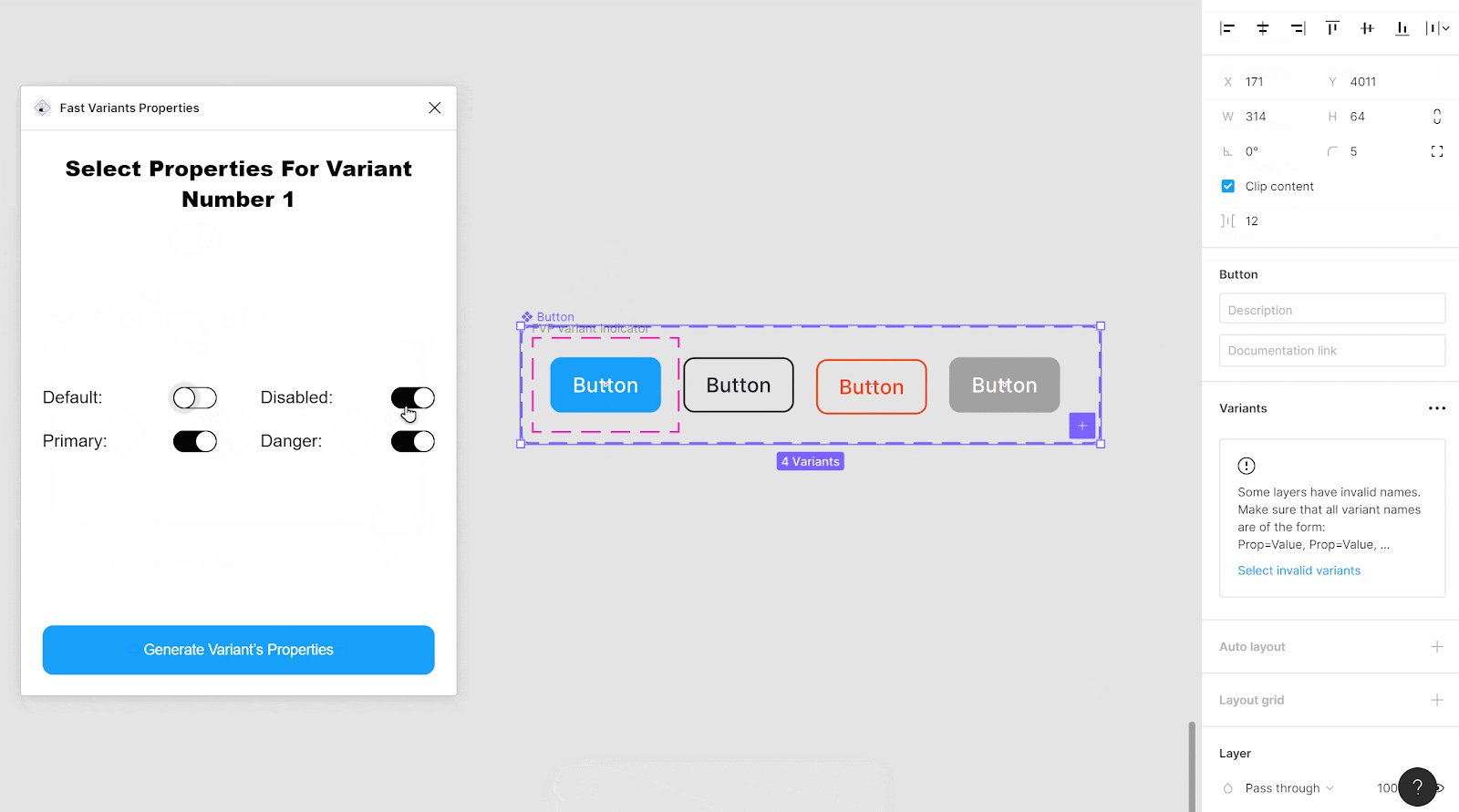
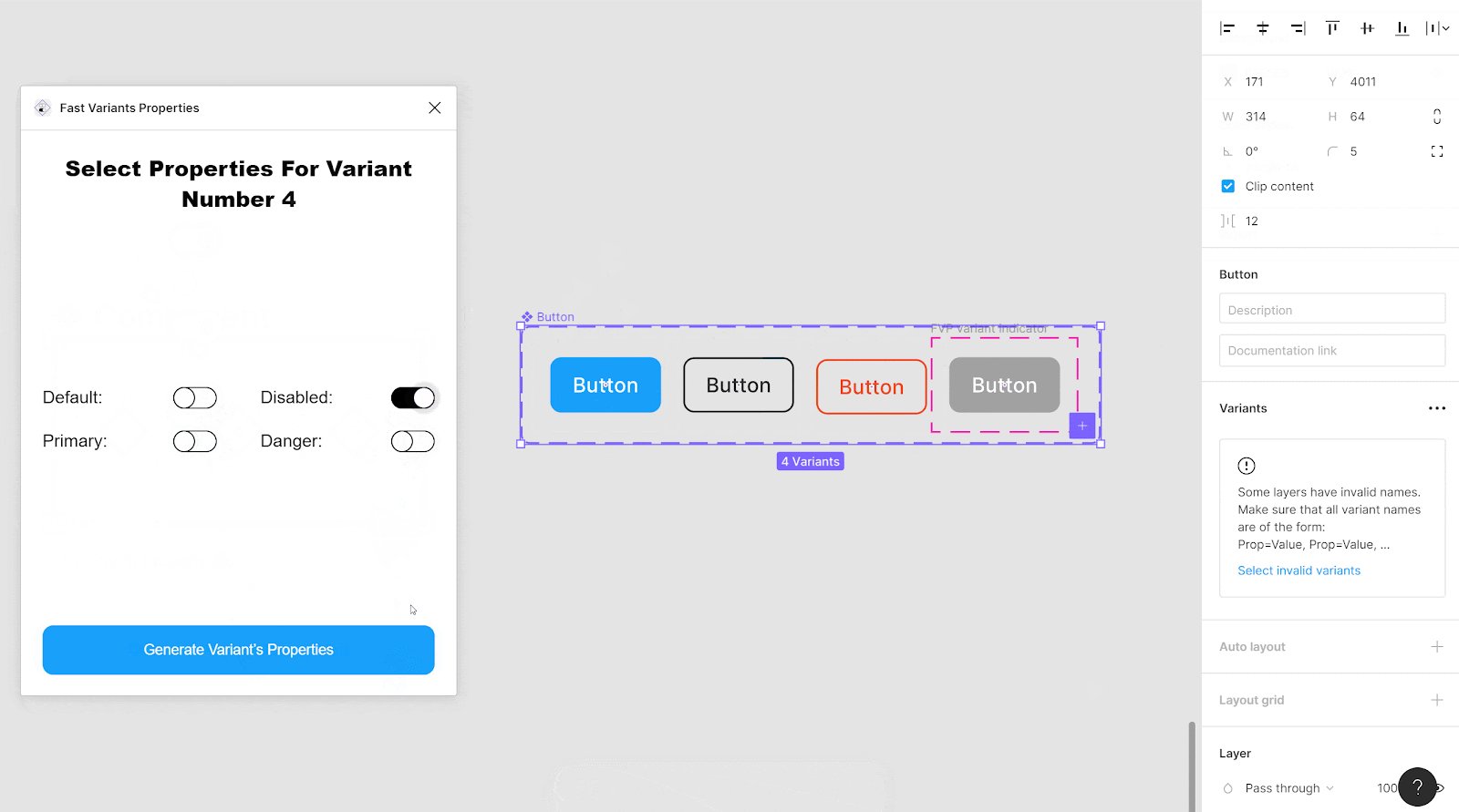
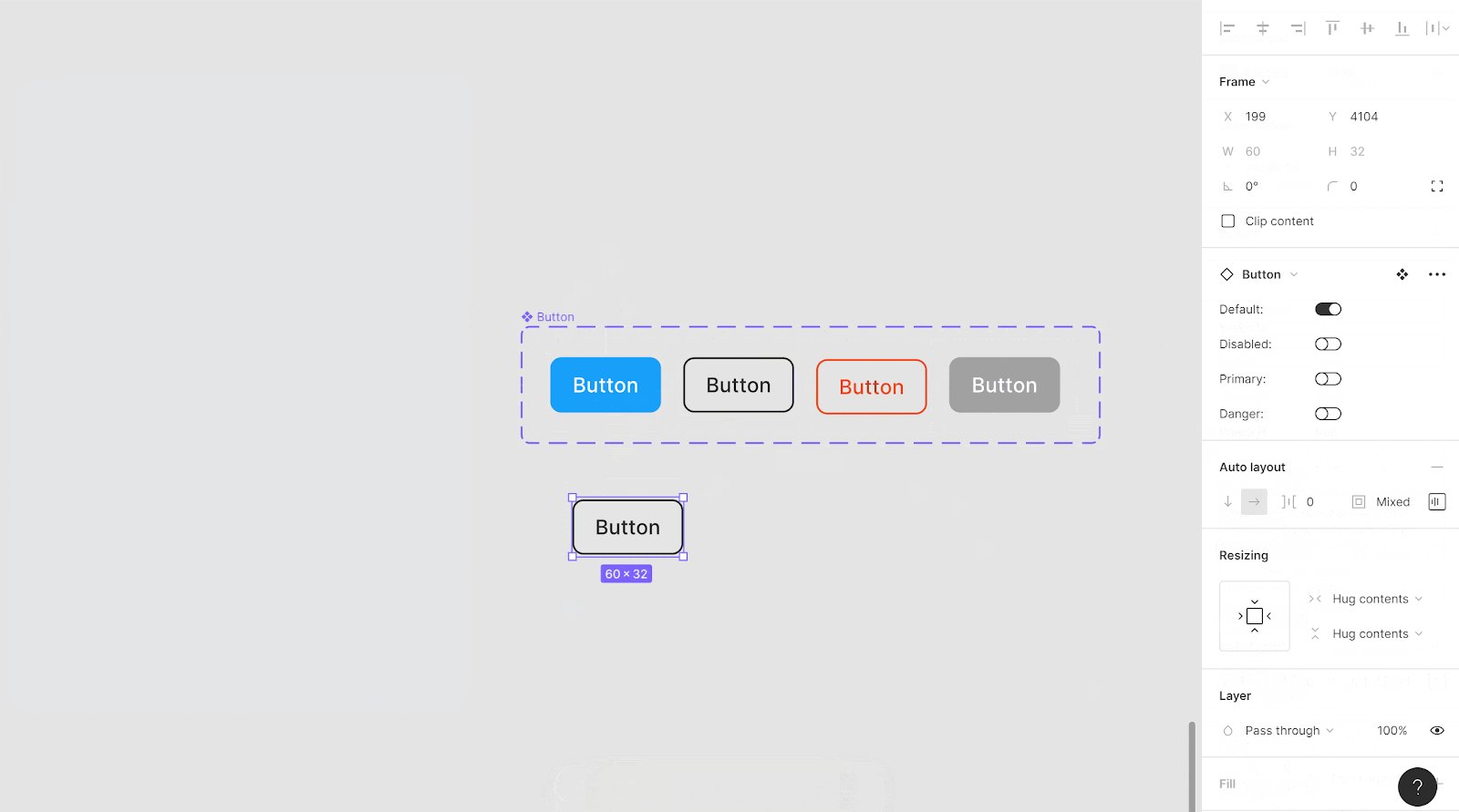
Плагин для Фигмы Fast Variants Properties поможет устанавливать свойства вариантов с помощью переключателей (они же switchers). Удобная штука, когда работаете с сложносочиненными компонентами.

~
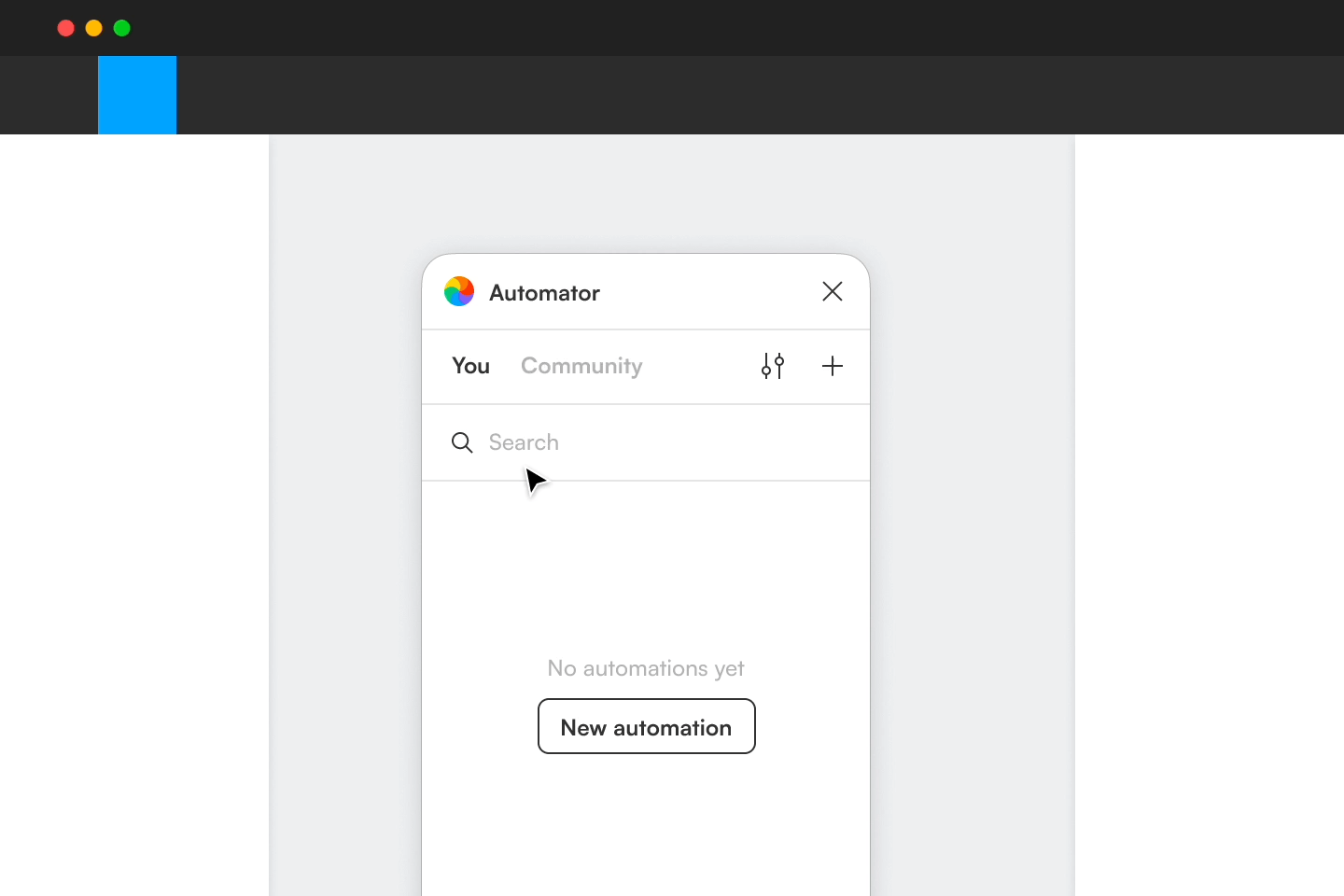
Еще один плагин — Automator — аналогичен любимым экшенам в Фотошопе. Создавайте перетаскивающем свои рецепты как из инструментов самой Фигмы, так и из сторонних плагинов. Цена вопроса — $29/год, $5/месяц или $79 единоразово.

~
На этой неделе в чатиках засветился сервис для совместной работы с визуализацией данных Observable. Позволяет делать действительно симпатичную графику — дизайнерам на вооружение! Хороший бесплатный тариф включает до 5 сотрудников, для компаний есть план стоимостью $12/месяц за сотрудника, и конечно есть энтерпрайз-решение с ценником $40/месяц за сотрудника.
~
Сервис для создания адаптивных (!) UX-прототипиров Antetype — поддерживает синхронизацию элементов и всевозможные взаимодействия. Под капотом тут HTML + CSS + JavaScript, так что инструмент можно расширить для рендеринга 3D-моделей или анимации графиков. Стоит все это дело $5/месяц для сотрудника, но есть и неплохой бесплатный тариф.
~
Продолжаем тему цифровых досок для iPad инструментом Muse. Добавляете любой контент: сообщения, куски текстов, видео, картинки, ссылки — и сверху набрасываете мысли с помощью Apple Pencil. Весной обещают синхронизацию с Mac-приложением, офлайн режим, расширение для браузера и вообще много всего. Бесплатный тариф включает доску 2×2 и 100 вложений, за 500 вложений и увеличенную втрое доску придется отдавать $4/месяц, а про-тариф почти без ограничений станет в $10/месяц.
~
И новость одной строкой — в инструмент для пользовательских тестов Maze завезли возможность записывать респондентов на камеру.

~
Делаем сайты и не только
Конструктор сайтов The с поддержкой совместной работы. Бесплатно можно самостоятельно делать до 6 сайтов. За подключение к кастомному домену, 250к визитов и 5 сотрудников придется каждый месяц отдавать по $36, за удвоенные лимиты и возможность продавать на сайте — уже по $199, а еще есть самый крутой тариф за $1499/месяц (но тут уже проще воспользоваться услугами разработчиков).
~
Платформа Softr для создания веб-приложений с базой данных в Aritable получила обновление спустя полтора года. Появились механизм подписок, подключение платежей и новые лэйауты.
~
А еще один сайтбилдер сделали чуваки из Craftwork. Самый цимес Circa — доступ к крутейшим материалам Крафтворка. Пока можно только записаться на тест. Стилек лендинга, кстати, продолжает тренд на визуальные ходы из 80-х — почитайте подробнее в заметке Eye on Design.
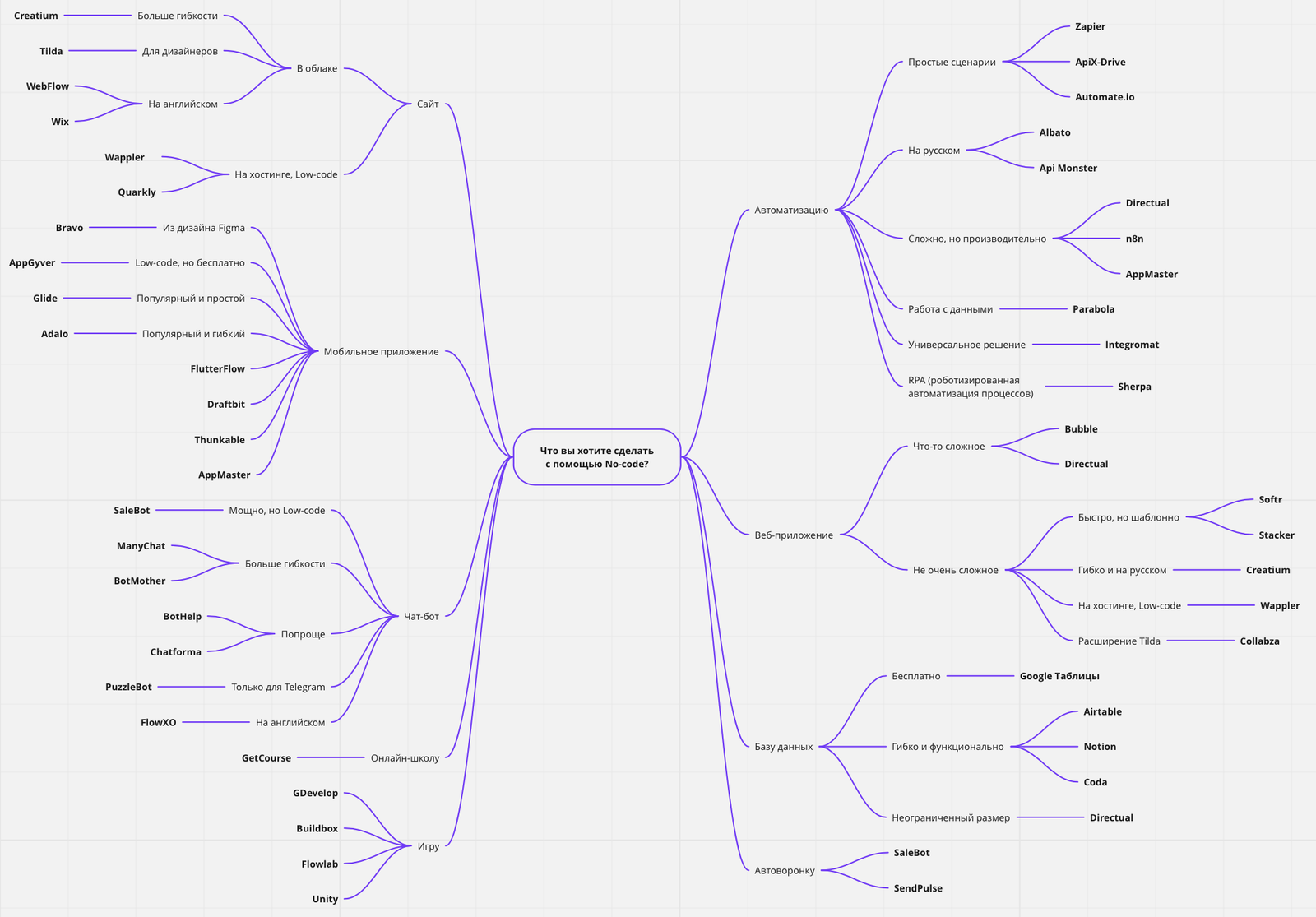
И закончим раздел схемой различных ноу-код инструментов отсюда. Не сказать, что она сильно исчерпывающая, но визуально полезная и простая.

~
Ресурсы: для макетов, вдохновения и души
Мы неохотно пишем тут о всяких галереях иллюстраций и иконочных паках, но поделиться сотней красивишных градиентов захотелось :)

~
Анимированные 3d-мокапы онлайн можно замутить с помощью MockRocket. Бесплатно даст экспортировать фото и видео с водяными знаками, изображения без оных обойдутся от $4/месяц, а видео с картинками — от $25/месяц.
~
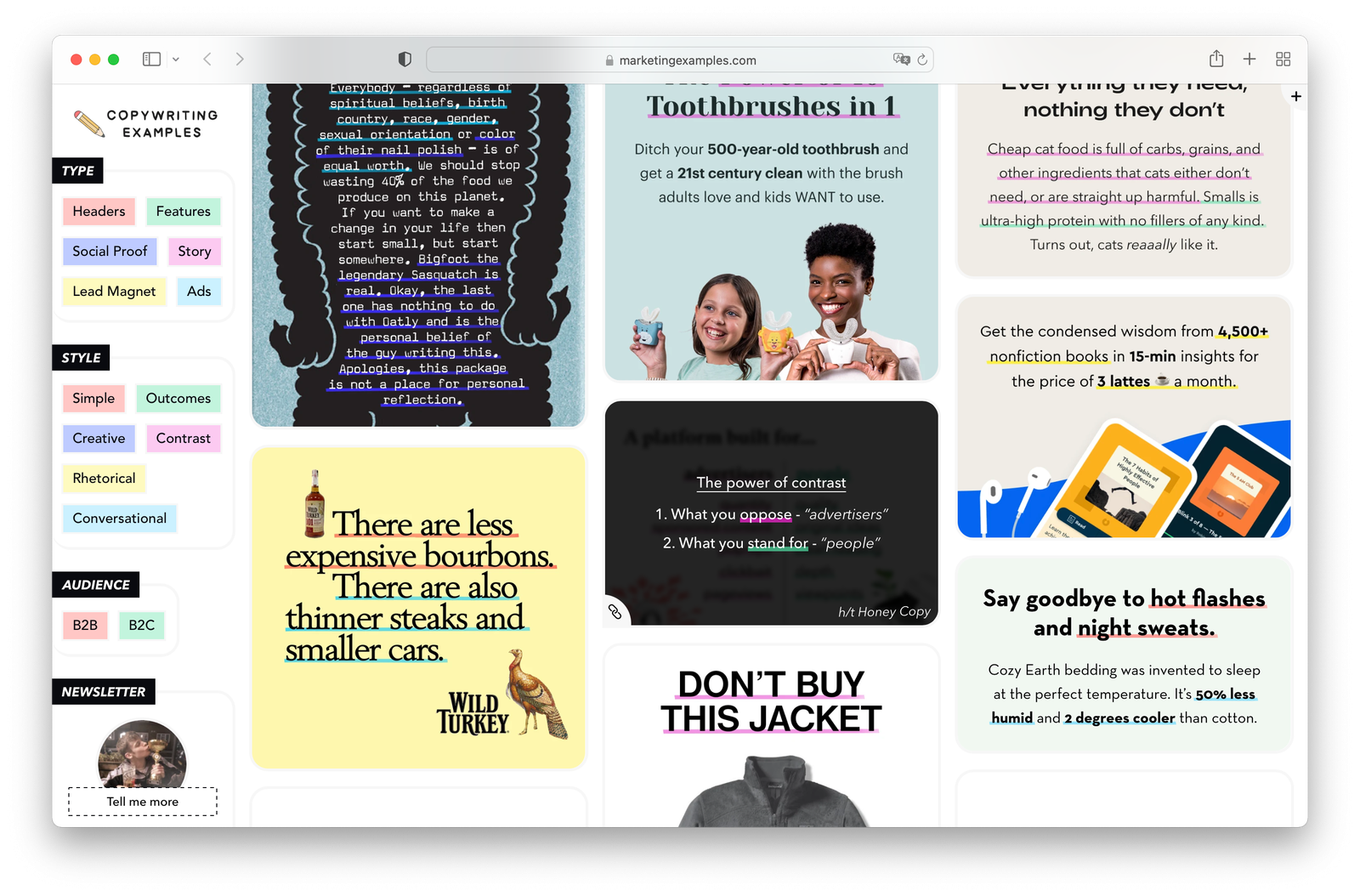
Когда сложно вымучать еще одну партию баннеров, на помощь придет коллекция Marketing Example. Есть категоризация по типу, стилю и аудитории. А еще по холеру показывают основные приёмы, использованные в визуале. Красота!

~
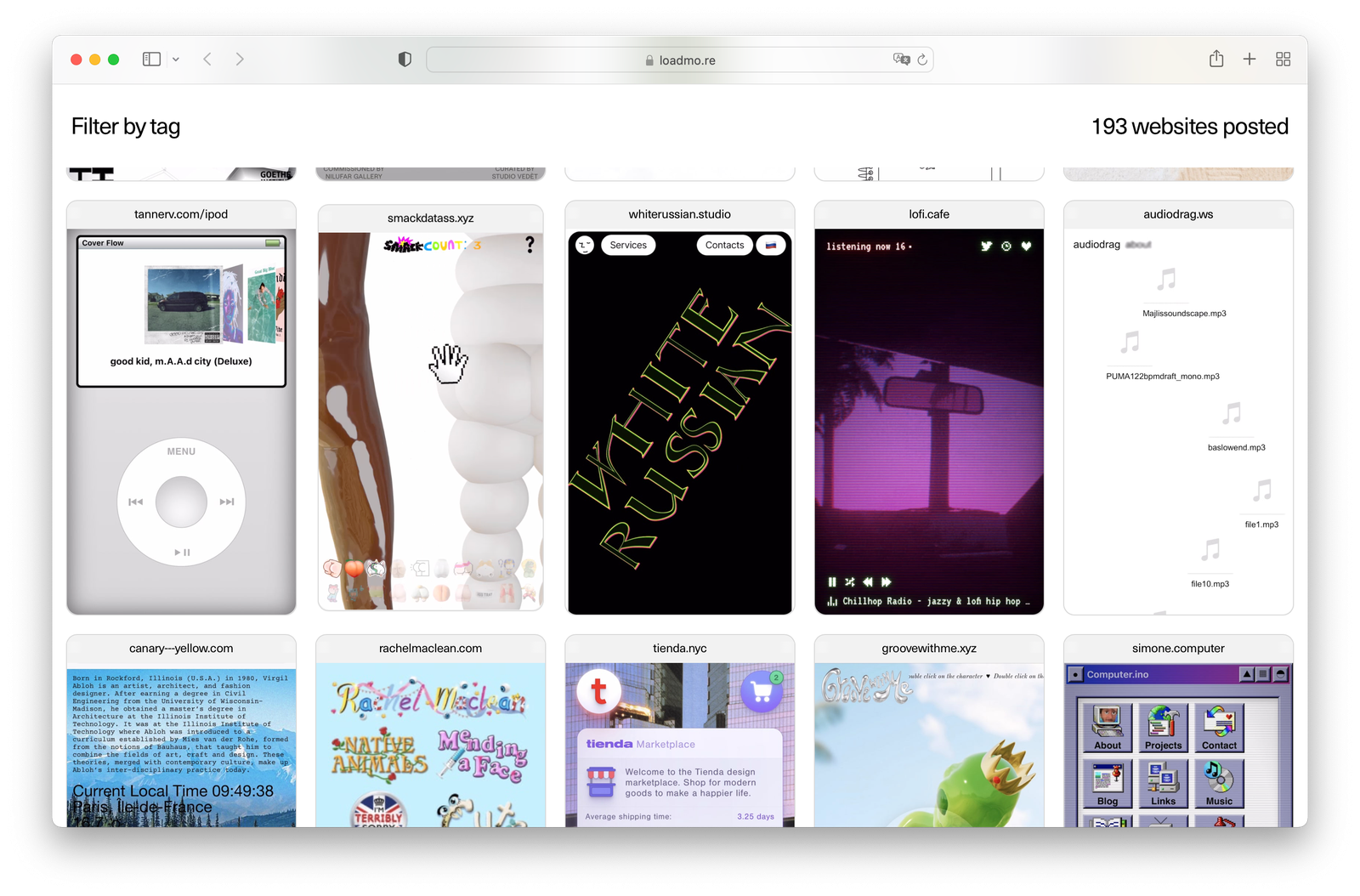
Библиотека необычных и откровенно странных мобильных интерфейсов Loadmo.re. Пару лет назад писали о похожих подборках: Unusual и коллекции Павла Глазкова.

~
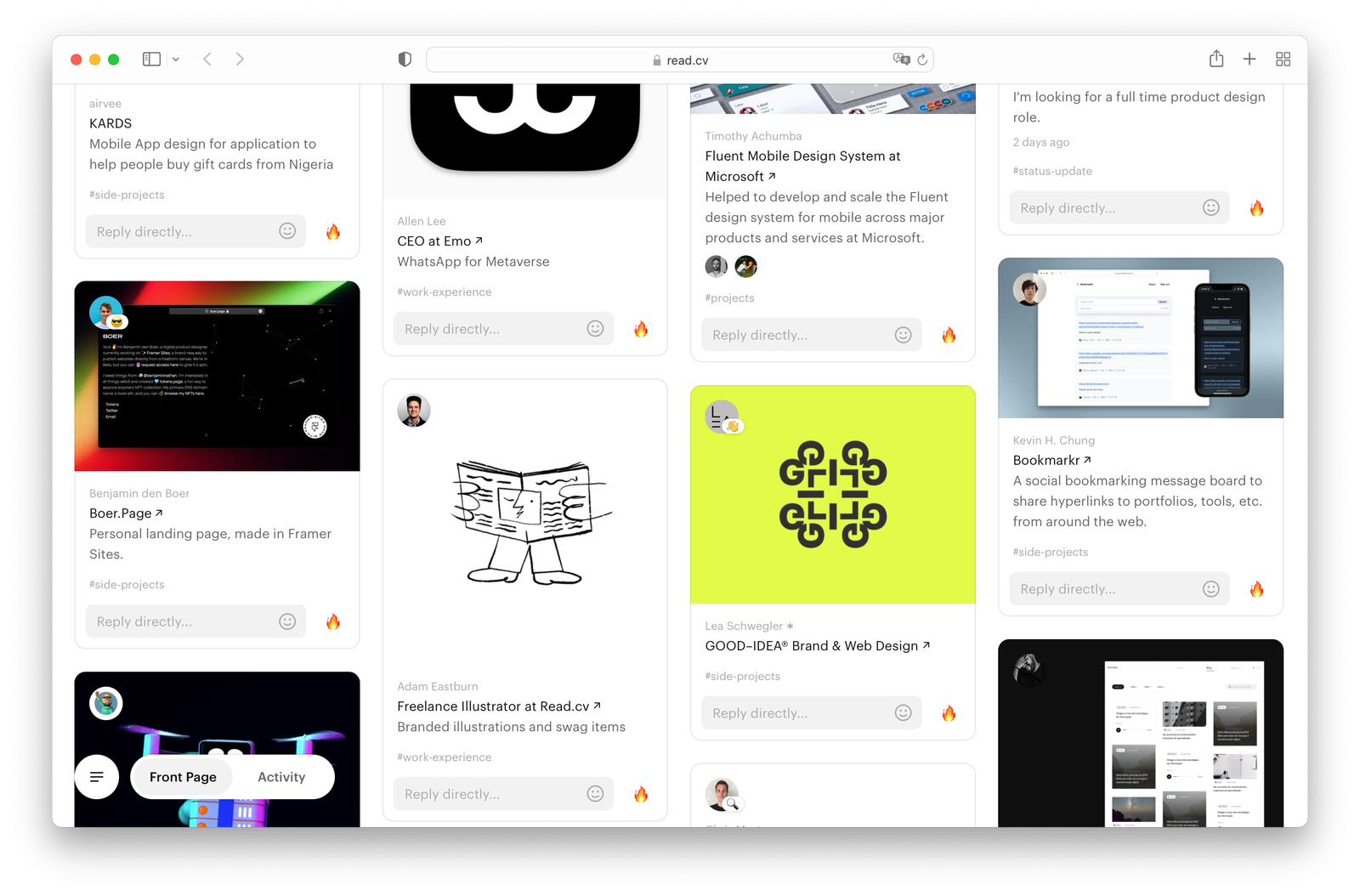
Неочевидный источник вдохновения — главная сайта для создания резюме Read.cv. Это как Pinterest или Dribble, только за каждой карточкой кроется реальный проект.

~
На сладкое — методичка для начинающих дизайнеров Disciplina от дизайнера Яндекса и ВК Матвея Правосудова. И приложим еще план обучения младшего дизайнера — он тоже хорош!

Что-то, что стоит прочесть
Статья «Ошибки в сообщениях об ошибках!», вышедшая на DEADSIGN совсем недавно. В ней разобраны конкретные ошибки в UX-текстах, влияющие на впечатления пользователей, и есть чек-лист, по которому вы можете проверить свои макеты.