В долгожданном летнем выпуске пройдемся по нововведениям Фигмы, порадуемся тарифам Протопая, откроем для себя кучу полезных дизайнерских инструментов и баз знаний. Погнали!
Про обновки Figma
Вот и прошла фигмовская майская конференция. Представили много всего.
Сильно обновился механизм AutoLayout — добавили абсолютное позиционирование объектам, что избавляет от необходимости использовать фреймы с нулевыми параметрами. Появились удобные инструменты для индивидуальной настройки расстояний внутри AL, как и возможность делать отрицательные расстояния между элементами, а так же изменять порядок наложения элементов. Сам AutoLayout стал умнее — он научился выравнивать объекты по базовой линии текста и сразу объединять элементы с нужным выравниванием. Также можно указывать, будут ли учитываться обводки внутри AL или нет.
Компоненты обзавелись свойствами — эдакими переменными:
- Текстовое позволит пакетно редактировать тексты в зависимости от названия свойства.
- С логическим (или булевским) можно легко включать или выключать видимость определенных объектов.
- Свойство замены экземпляра позволит добавлять сложные вложенные объекты и заменять их прямо в боковой панельке компонента.
Разработчики рекомендуют использовать свойства в комбинации с вариантами: первые применять для различными конфигурациями (например, кнопка с иконкой и без) и для компонентов с текстовыми слоями. А варианты предлагают использовать, если нужно показать интерактивное состояние или у объектов будет сильно различаться стиль (например, размер или цвет).
Эти два ключевых обновления помогут сделать библиотеку компонентов более удобной, поддерживаемой и консистентной.
Обновились параметры обводки, были добавлены поддержка вариативных шрифтов, обрезка текстов с помощью многоточия прямо в текстбоксе, темная тема и пружинистая анимация. Появилась поддержка экспорта запароленных ссылок на проект или прототип и еще куча новшеств.
~
Про другие инструменты
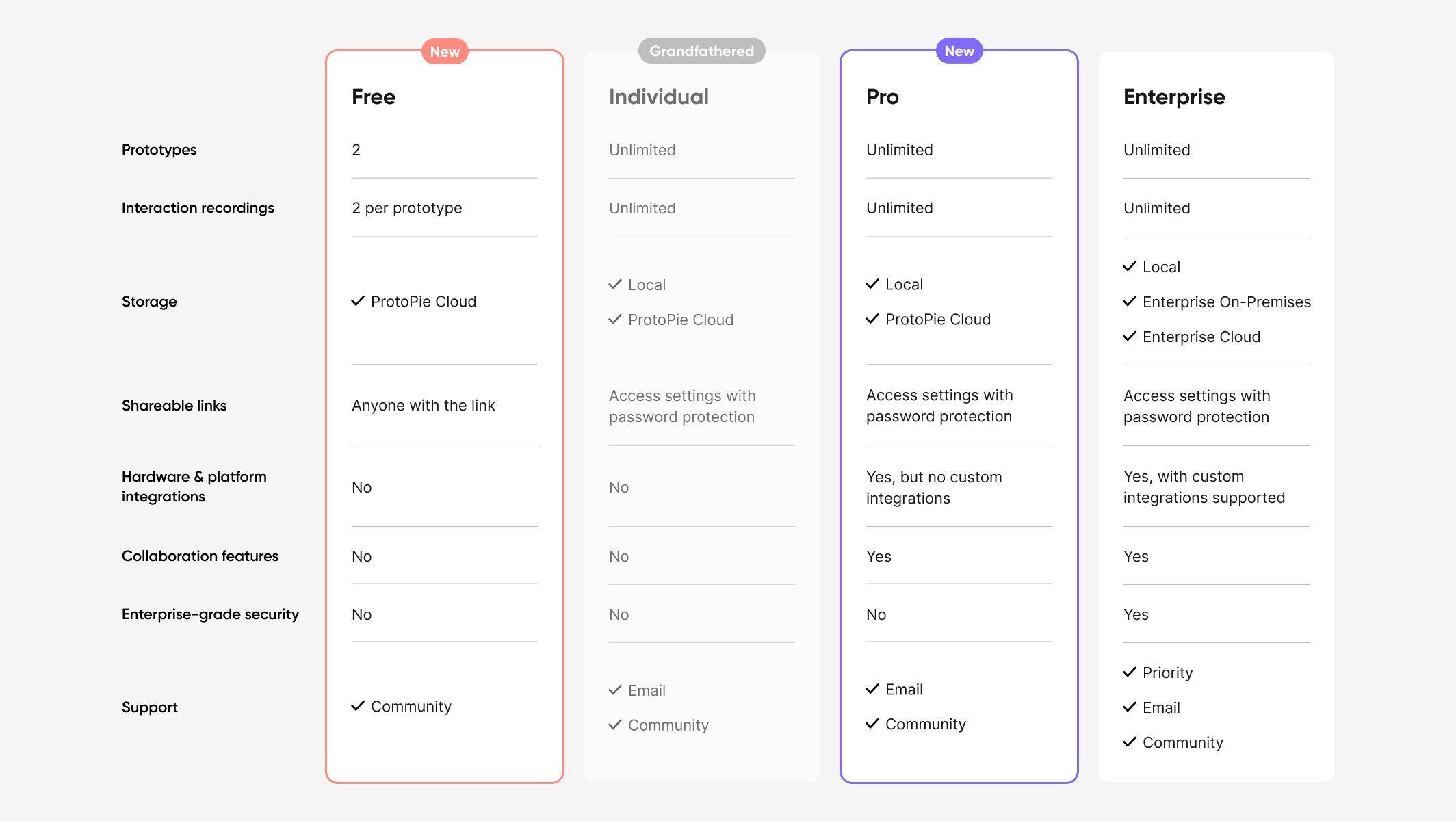
Наш любимый инструмент для прототипирования и анимации ProtoPie получил обновлённую линейку тарифов. С бесплатным планом можно собрать 2 прототипа и каждый записать по 2 раза. Про-тариф, заменивший собой командный и индивидуальный, обойдется от $67/месяц за редактора. Сам индивидуальный план, который обзавелся поддержкой записей (они же interaction recordings или interaction recipes), уйдет в архив — его нельзя будет подключить с 30 мая, но если вы уже подписаны, то ценовая политика не изменится.

~
Penpot — бесплатный аналог Фигмы с открытым кодом. Все привычно — есть компоненты, библиотеки, прототипирование, возможность совместной работы и просмотра кода для выбранного объекта.
~
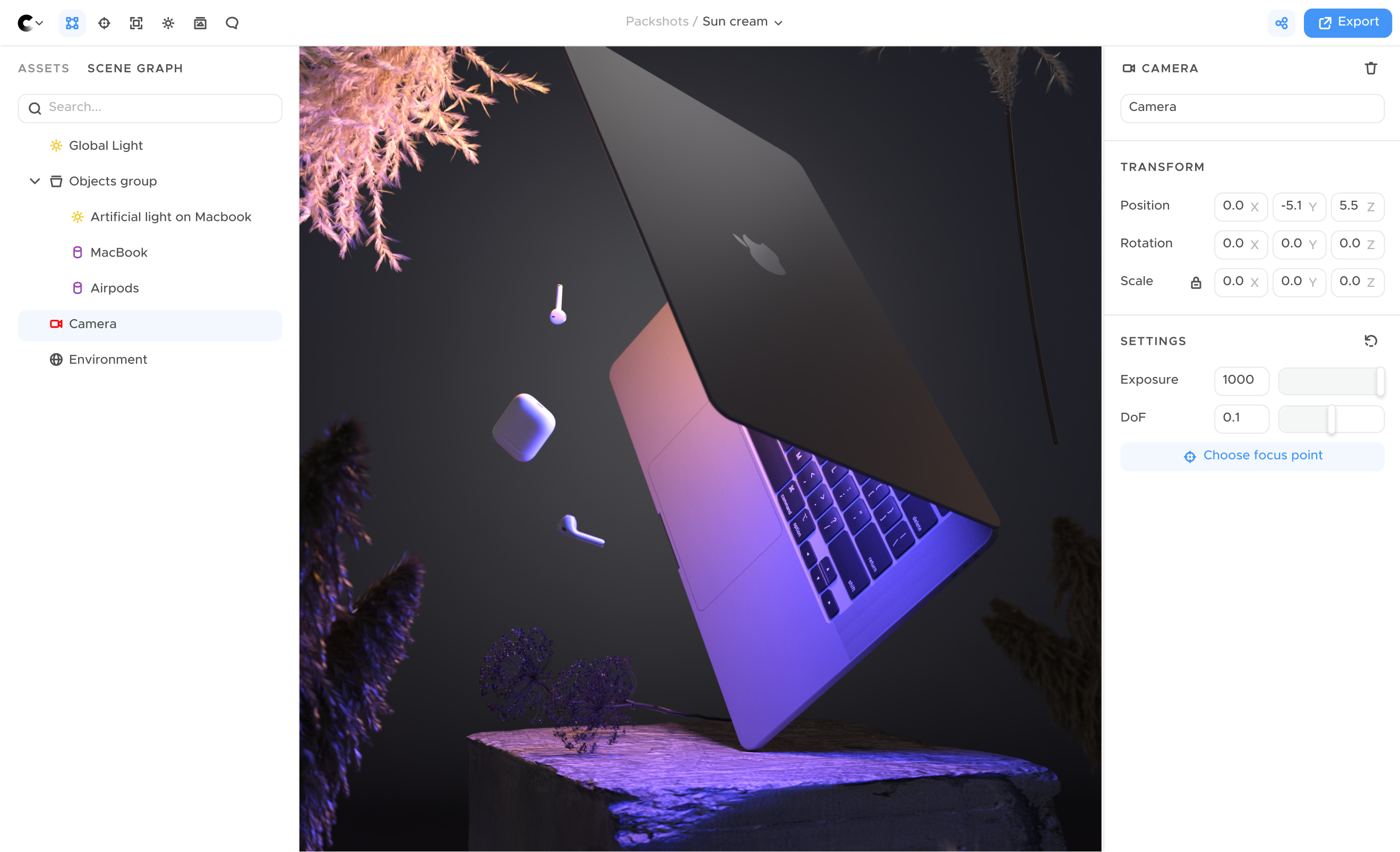
В полку браузерных 3D-редакторов для визуализации прибыло — Colorful Studio содержит небольшую библиотеку готовых шаблонов, поддерживает импорт своих моделей и рендеринг в реальном времени. Все это помогает добиться создания реалистичных картинок, похожих на фотографии. Про-тариф предполагает многопользовательский режим и ускоренный рендеринг и обойдется от $29/месяц.

~
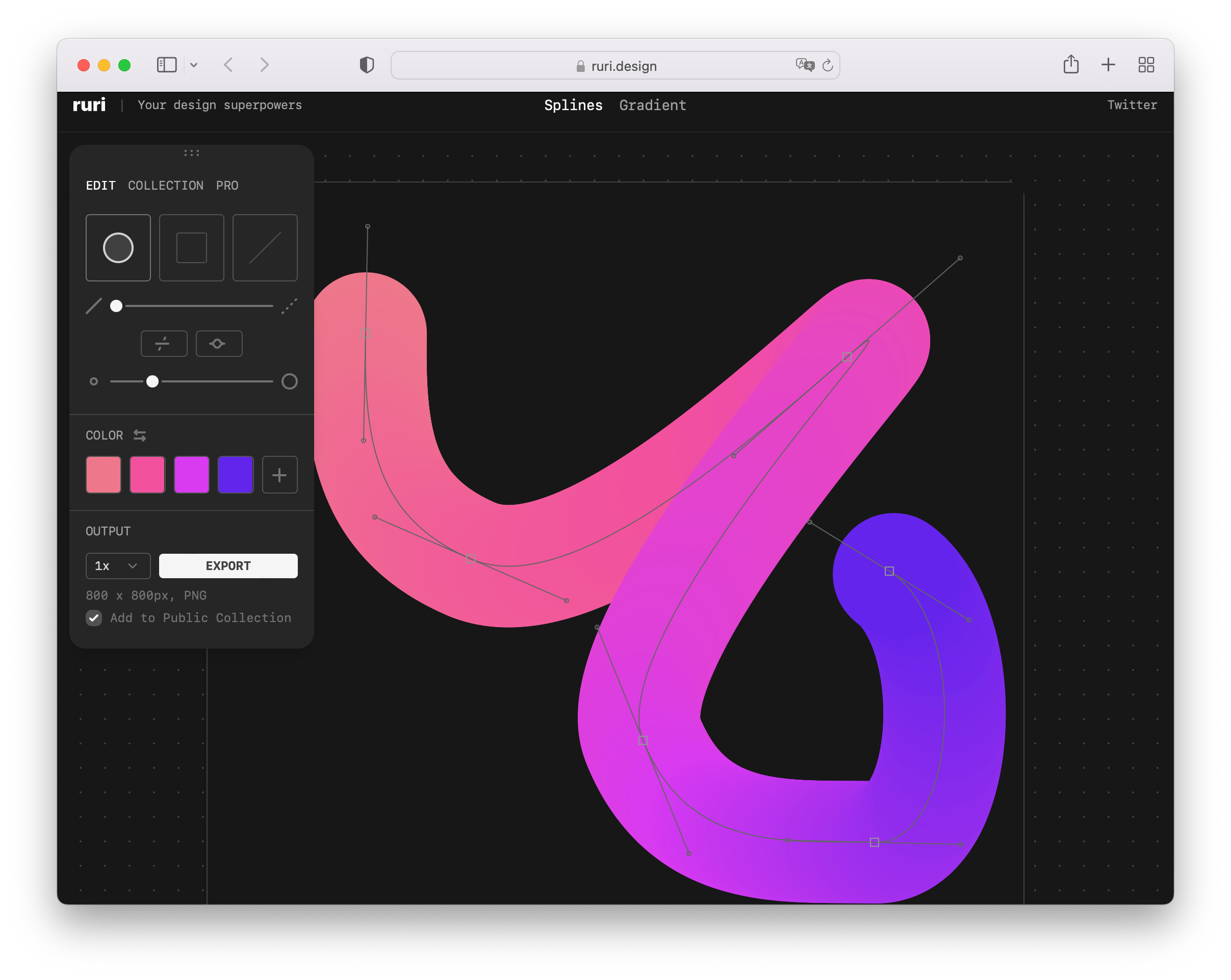
Инструменты Ruri поможет делать красивишные градиентные и векторные формы. Есть плагин для Фигмы для создания фигур и экспорта их в PNG. Подписка за $1/месяц дает доступ к 50 шаблонам и расширенным настройкам векторов.

~
И еще один полезный плагин для Фигмы. Если вы когда-либо сталкивались с проблемой переноса ветров из Illustrator в Figma, то Illustrator + SVG Importпоможет избавиться от ошибок.

~
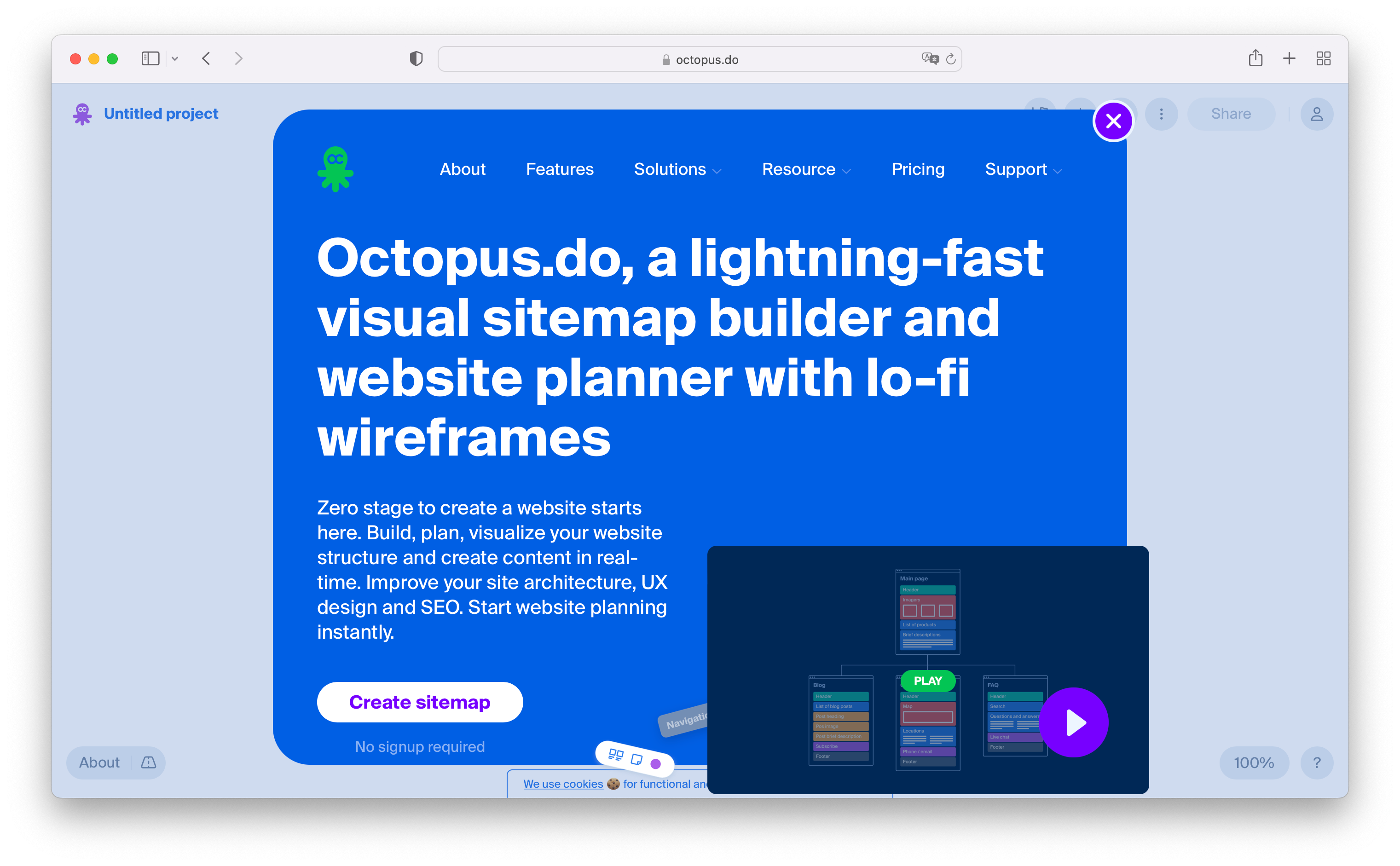
Обновился командный инструмент для создания информационной архитектуры и карт сайта Octopus — добавили интеграцию с Figma, версионирование, обновили редактор. По тарифам никаких изменений — бесплатный с одним проектом, индивидуальный план от $8/месяц, командный от $34/месяц и план для больших компаний от $100/месяц.
А еще посмотрите, как выглядит лендинг — это скрываемый слой с промо-инфой, за которым сразу находится рабочая область инструмента.

~
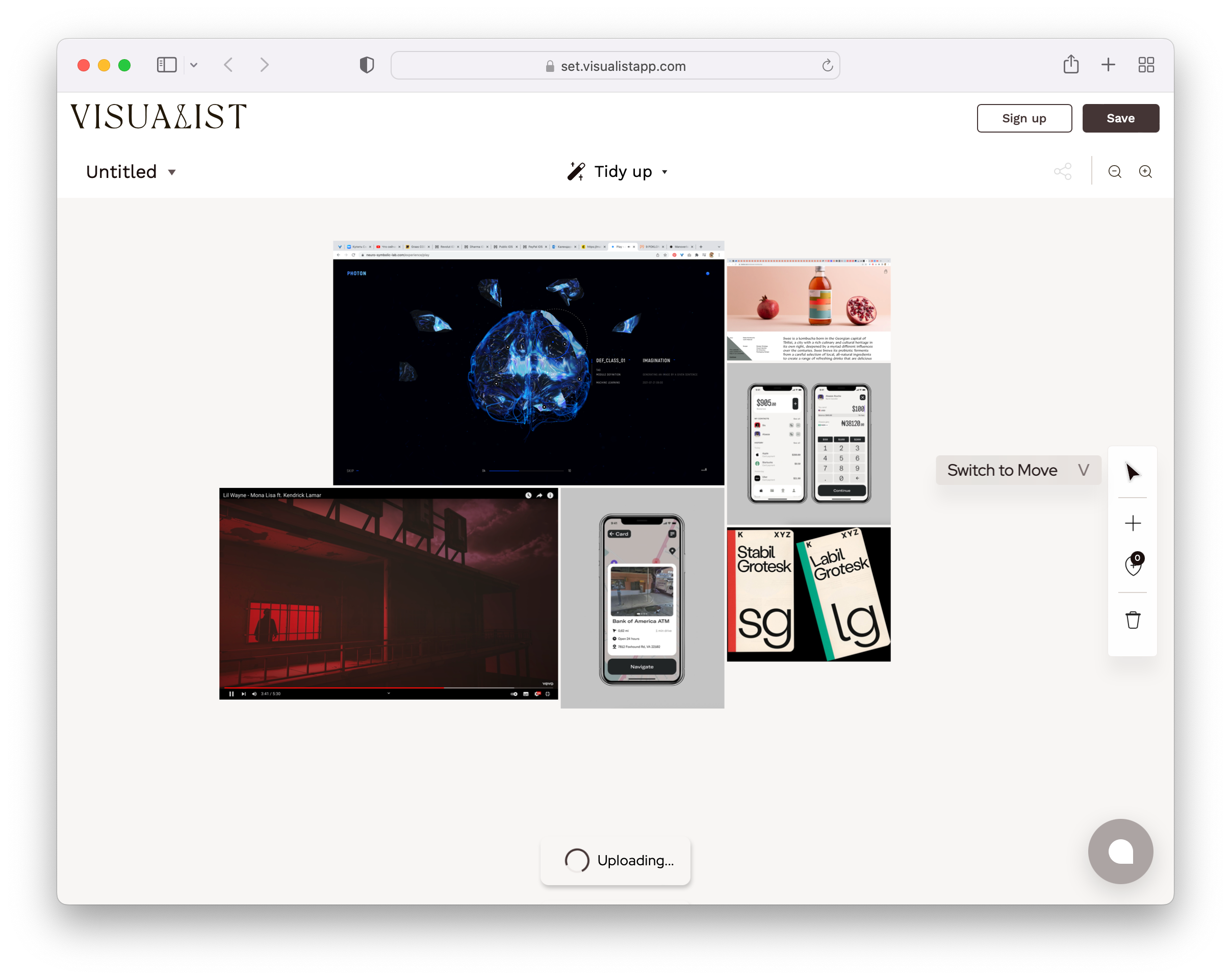
Онлайн-сервис для создания мудбордов Visualist с удобным механизмом распределения картинок. Есть возможность оставлять комментарии, можно экспортировать в PNG, JPG, PDF, и все это без регистрации.

~
С помощью расширения для Chrome Motion DevTools можно просматривать, изменять и экспортировать CSS-анимации при помощи интерфейса с таймлайном и ключевыми кадрами. Также у проекта есть библиотека готовых CSS-анимаций Motion One.
~
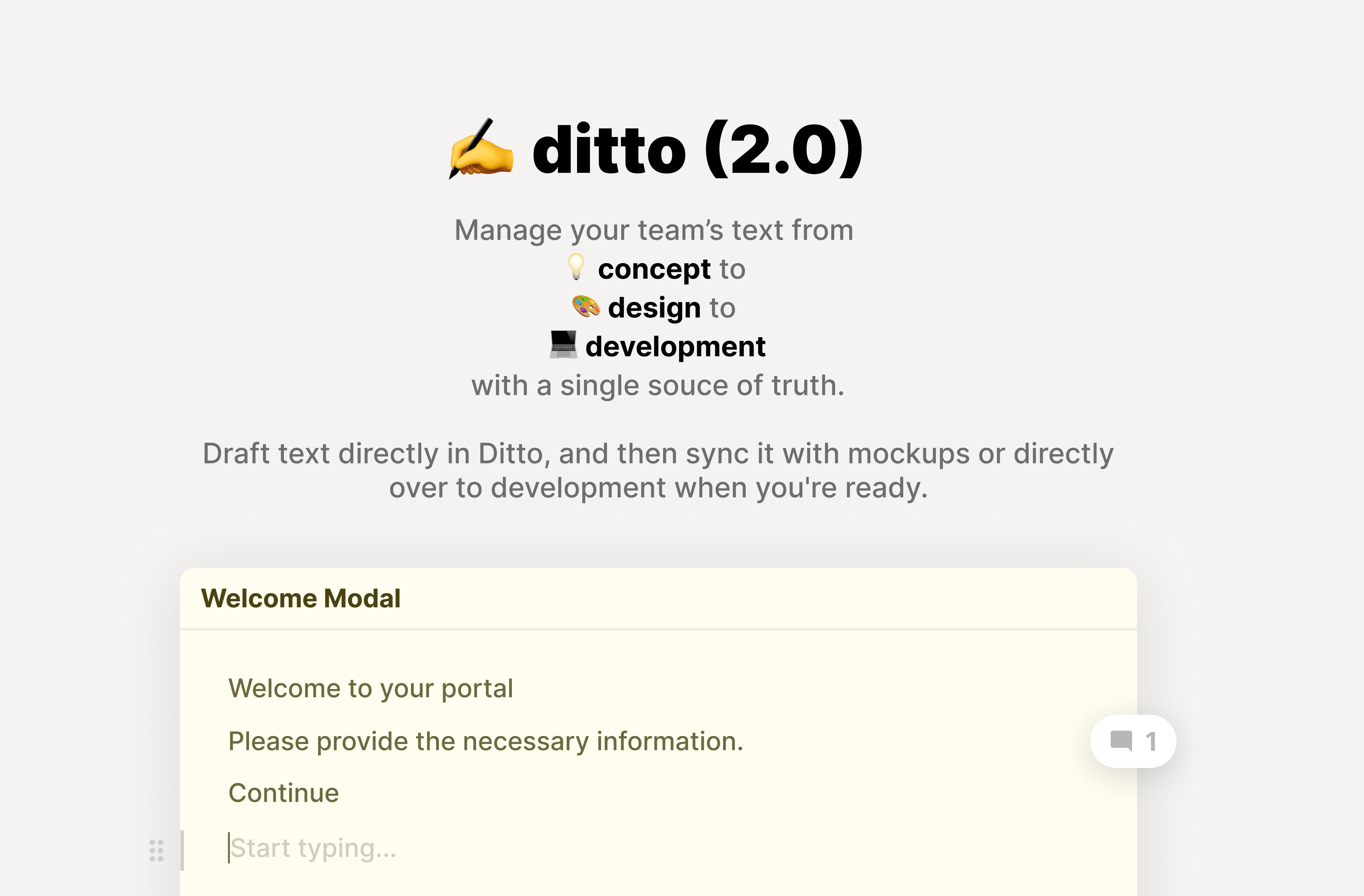
Единый источник достоверных текстов Ditto позволит начать писать контент, а затем синхронизировать его с макетами в Figma или напрямую в верстке. Инструмент призван заменить Google Docs, Word и Notion в написании контента. Бесплатный тариф разрешает работать только 2 редакторам, про-тариф снимает это ограничение и уже будет поддерживать выгрузку контента в JSON, CSV и обойдется от $15/месяц за редактора и $10/месяц за комментатора.

~
Про шрифты и иконки
Google наконец выпустили вариативный шрифт Roboto Flex. Можно настраивать веса, ширину, оптический размер, угол наклона и еще 9 параметров.
~
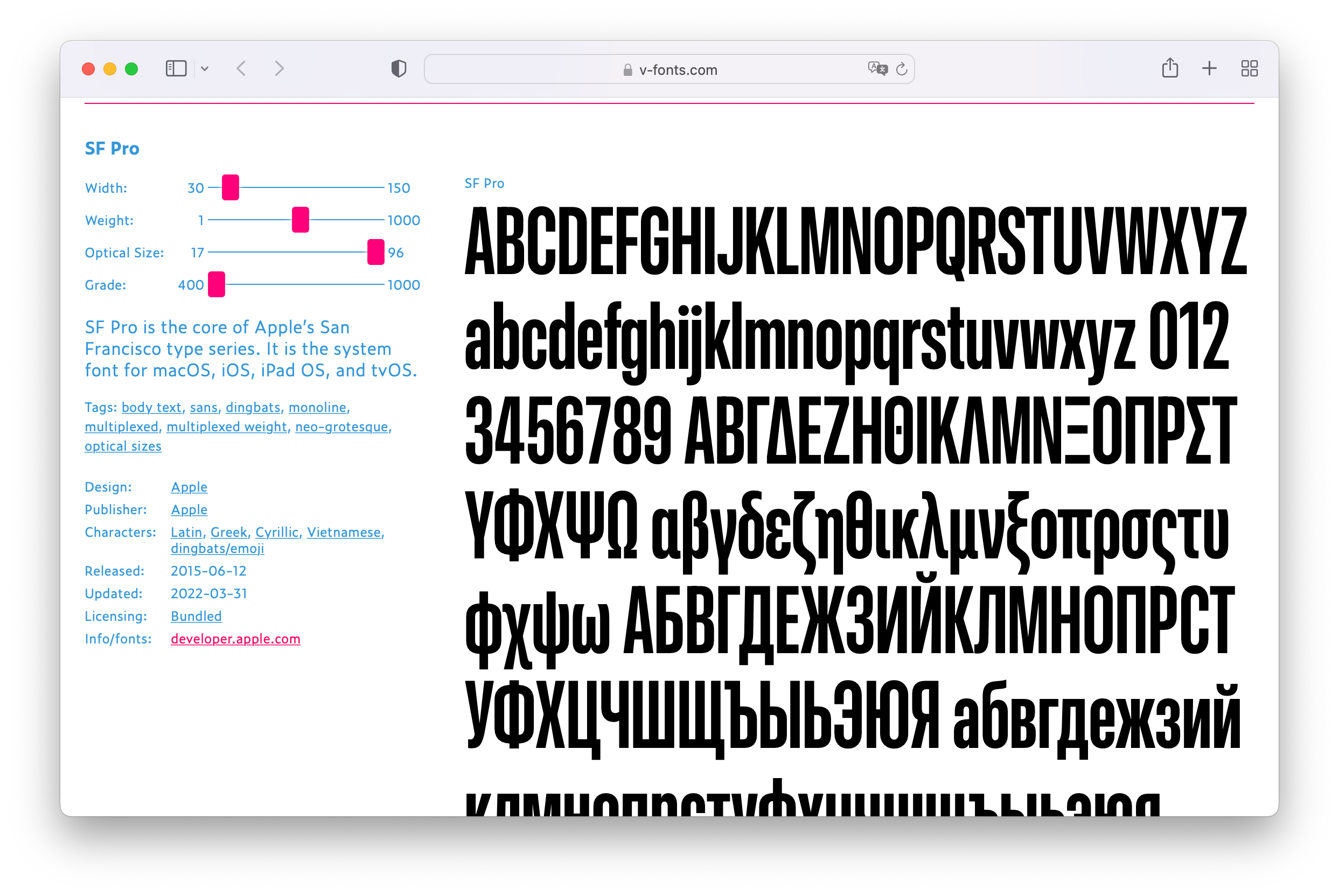
Не отстает от конкурента и Apple — шрифт San Francisco Variable получил более широкий диапазон изменения ширины, веса и оптического размера.

~
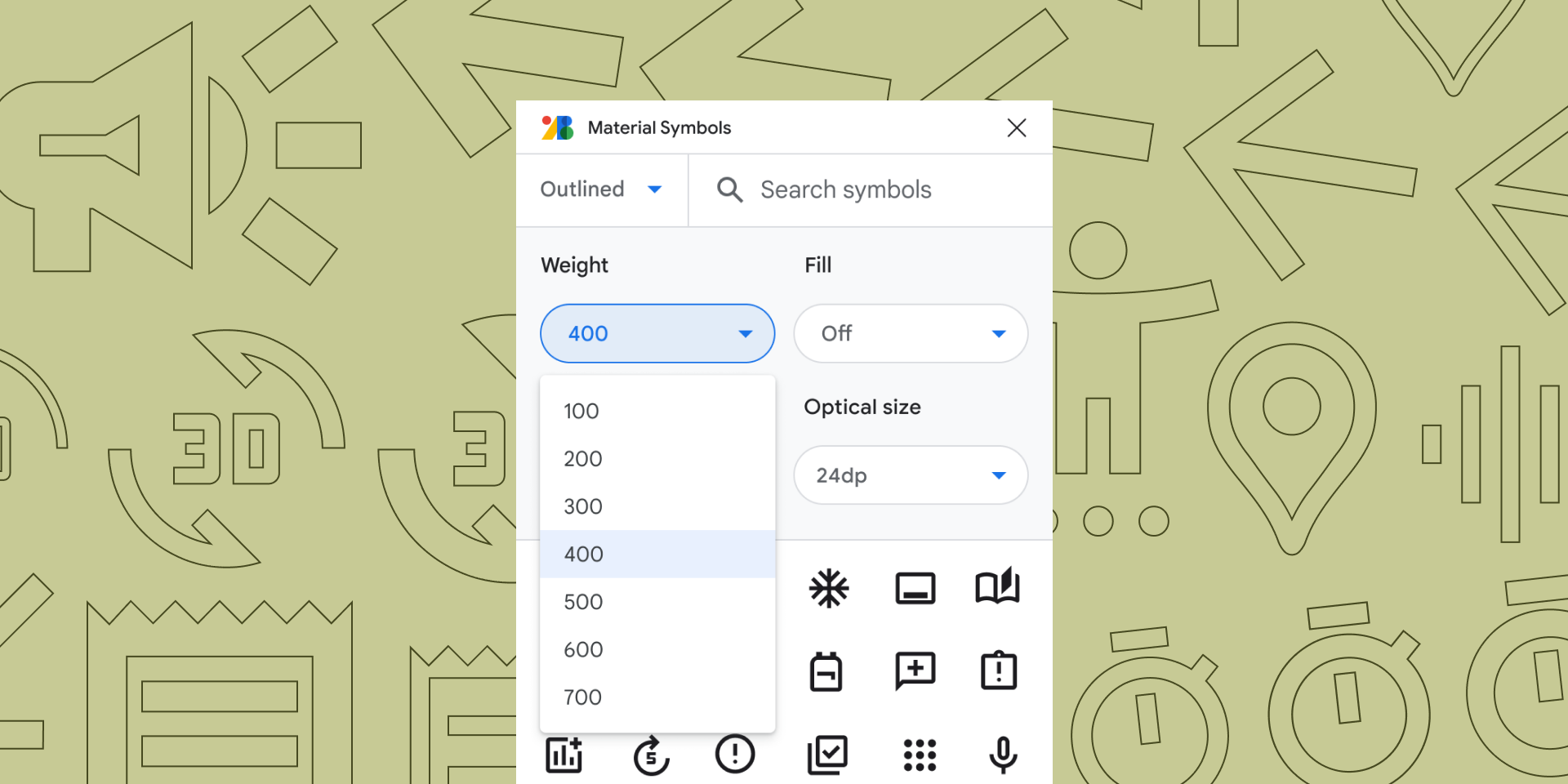
Также Google выпустил большую библиотеку из 2500 иконок, в которых можно изменять заливку, толщину обводки, размер и визуальный вес для разных масштабов или темной темы. Иконки доступны в виде вариативного шрифта и плагина для Figma.

~
Про конструкторы и генераторы
Конструктор сайтов Framer вышел из бета-теста. В интернетах подмечают как быстроту экспорта макетов из Фигмы, так и удобный дизайнинг с нуля. Да, мы тоже рекомендуем попробовать.
~
Ноукод конструктор Glide позволяет создавать сайты и приложения на основе данных из таблиц Google Sheets, Airtable или Excel, а затем кастомизировать интерфейс. Есть широкая линейка тарифов для индивидуальных от $25/месяц и энтерпрайз-решений — от $99/месяц. Доступен и бесплатный тариф с ограничением в 3 приложения/веб-страницы и 2 редактора.
~
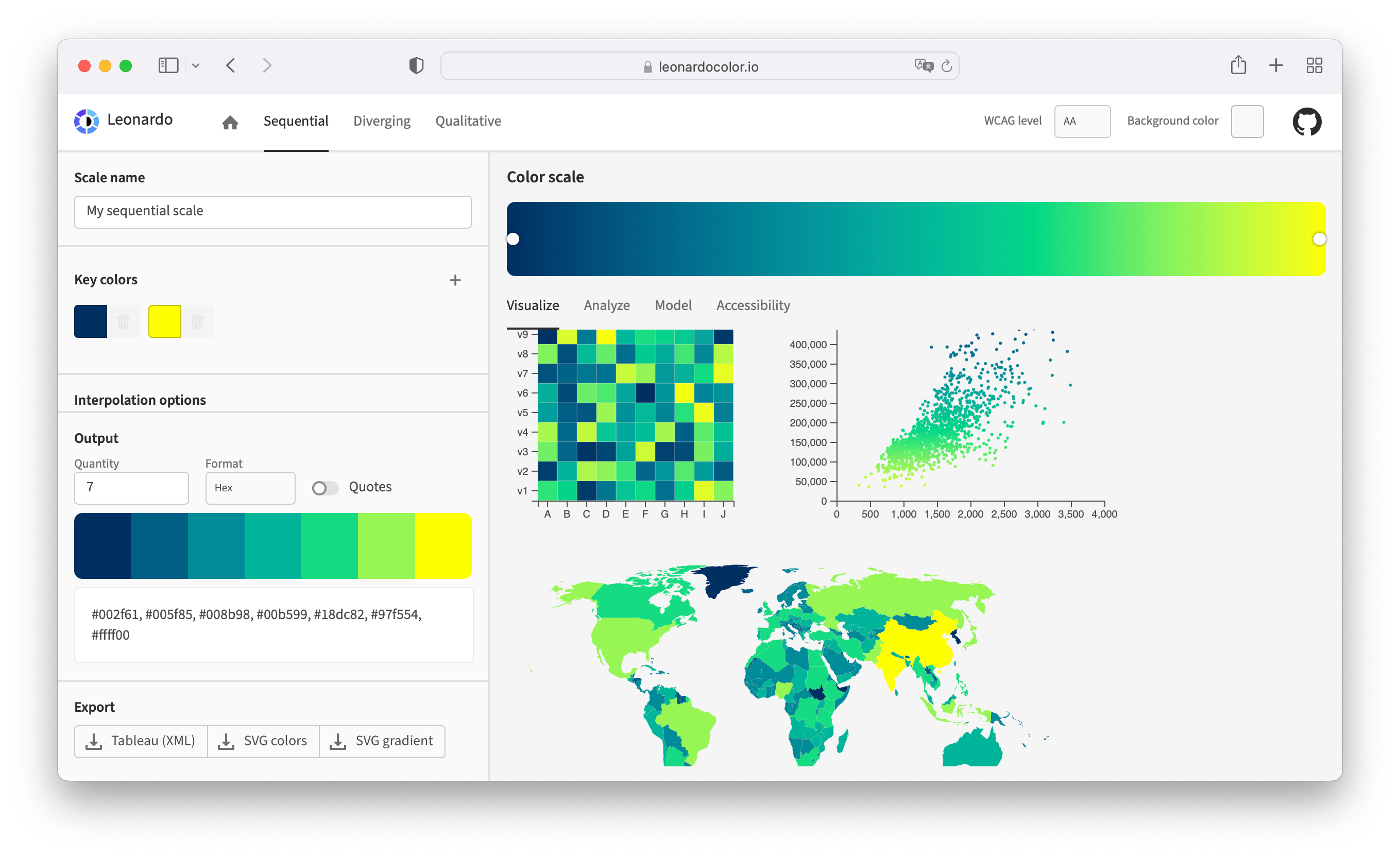
Онлайн-инструмент для подбора цветовых палитр Leonardo поможет делать наборы цветов для разных интерфейсных тем, инфографики и визуализации данных, проверять оттенки на контрастность и восприятие людей с особенностями зрения.

~
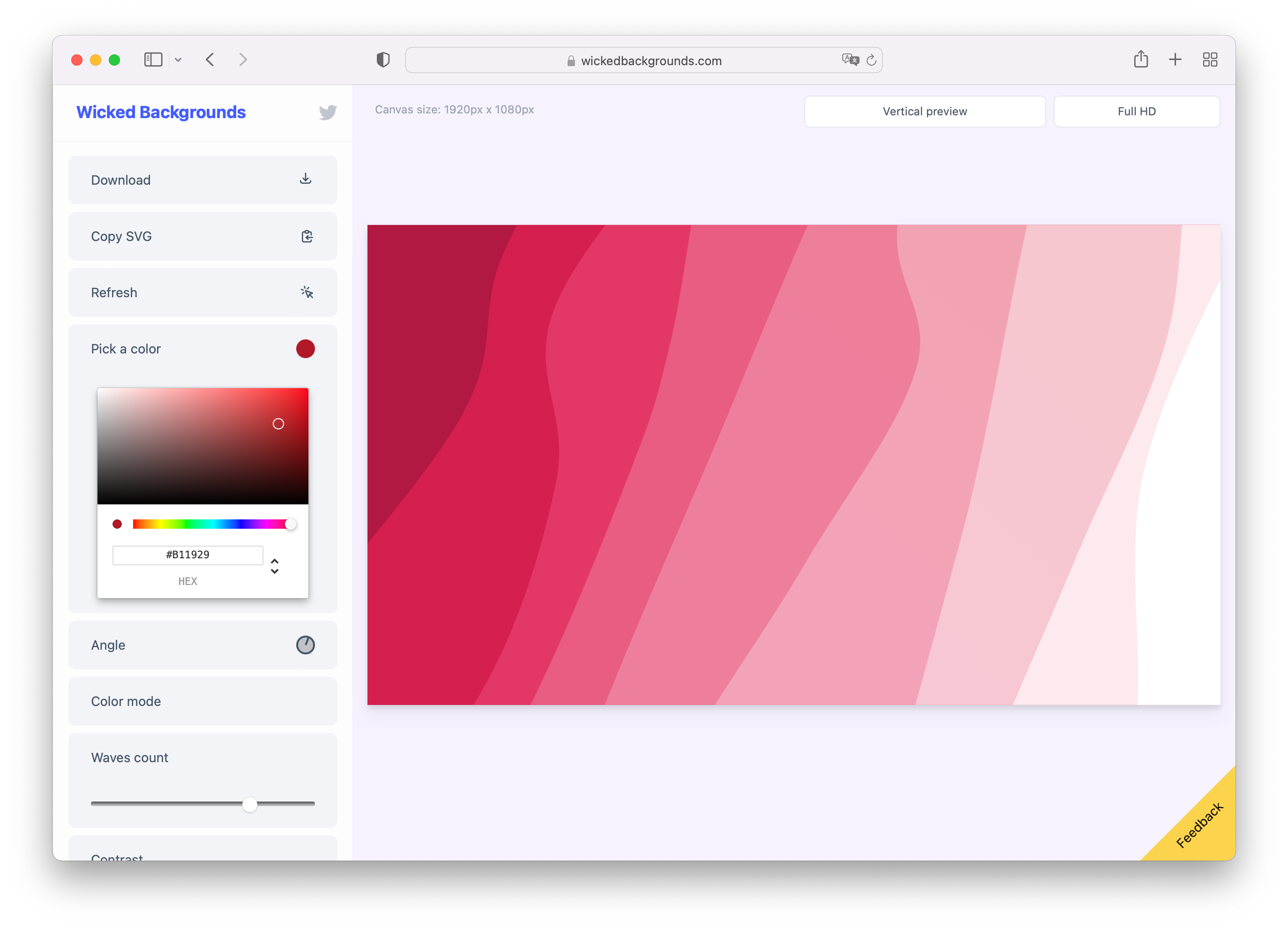
Wicked Backgrounds поможет сгенерировать онлайн волнистые фоны для ваших дизайнов. Можно кастомизировать цвета, количество, наклон и контрастность полос, а результат загрузить в SVG или PNG.

~
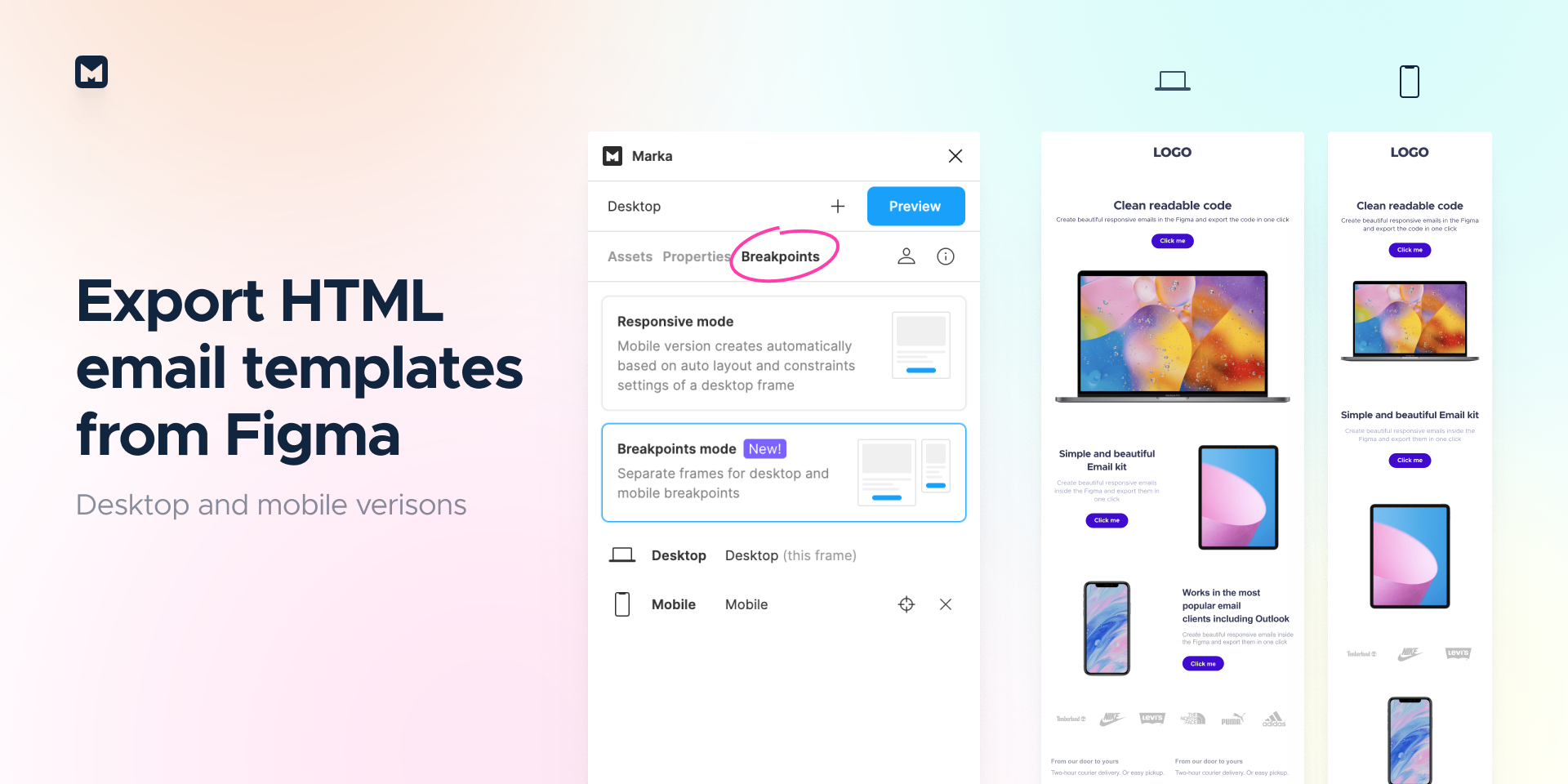
И еще один генератор, который поможет сэкономить время и нервы фронтэндерам, Marka Email Generator. Этот плагин для Фигмы поможет сделать письмо с нуля или из готовых изменяемых шаблонов и экспортировать HTML-файл. Есть два режима адаптивности — резиновый Responsive и дискретный Breakpoints. Потренироваться можно в отдельном файле.

~
Про знания
Подборка материалов про инклюзивный дизайн — их пока маловато, но в Джедайсте раньше не упоминались.

~
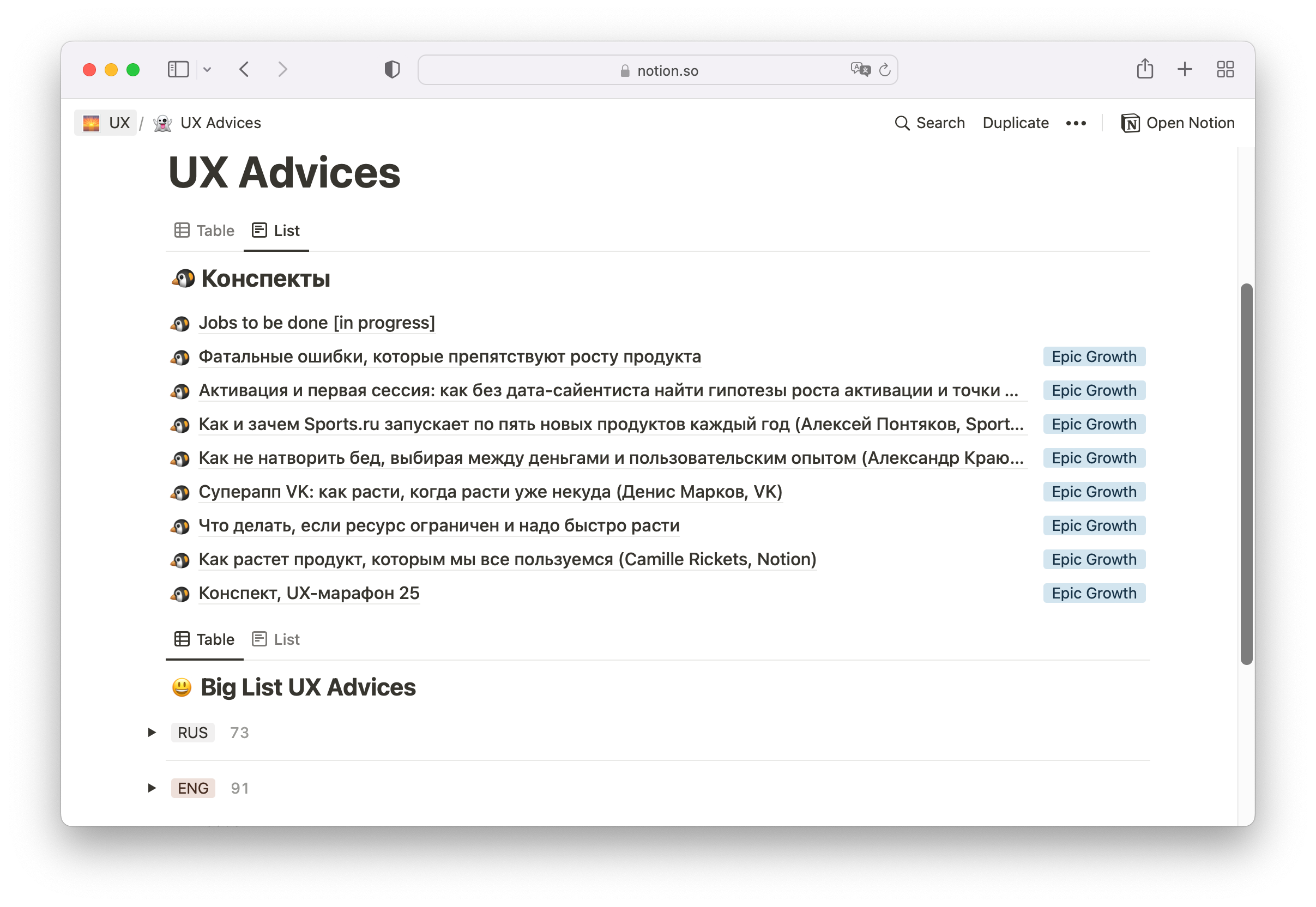
Большой список материалов про UX и продуктовый дизайн. Много статей на русском, еще больше на английском. А еще много интересностей в корневой папке.

~
В нашем любимом блоге об управлении клиентским опытом Hard Client то и дело появляются большие лонгриды: про разбор UI/UX поисковой строки, карточки товаров в каталоге и детальную страницу товара (фото, характеристики и описание, рейтинги и отзывы). Полезно не только ребятам из Е-коммерса, но и продуктовым и цифровым дизайнерам из других сфер.

