Читаемость — ключевой элемент в фокусировании пользовательского внимания.
В интернете становится всё больше и больше текстового контента, но не каждый текст внимательно прочитывают. Даже эту статью многие из вас забросят как только пролистнут до следующего экрана.

Метро Нью Йорка, 2019 г. Фото Сьюзан Джейн Голдинг, CC by 2.0
Исследования показывают, что на популярной блогоплатформе Medium каждую статью в среднем дочитывают только 40% людей — т. е. двое из пяти читателей (но находятся люди, которые утверждают, что тут возможны значительные отклонения). Статистика просмотров Stories от Readymag показывает примерно такие же значения — к концу каждой истории мы теряем более, чем половину нашей аудитории.
Что ещё хуже, люди редко читают слово за словом: вместо этого они научились быстро сканировать текст.
«Люди сканируют, потому что пытаются впитать как можно больше нужной информации», — отмечает Кейт Моран, старший UX-специалист в Nielsen Norman Group.
Увы, многие винят во всём читателей. Мол, публике, привыкшей ко всему новому и блестящему, легко наскучить текстом — поэтому они быстро переключаются на новую статью, игру, аккаунт в инстаграме и пр.
Но что если корни этой проблемы идут куда глубже? Что, если дело не в этике (как изначально считалось), а в физиологии? Ряд исследований предполагают, что читать экранный текст куда сложнее по сравнению с печатным. Значит, существуют определённые ограничения читаемости, предопределённые особенностями человеческого глаза и мозга.
Тем не менее, в стремлении показать миру свои работы, великие творцы не покладая рук создают и набирают новый контент — как, впрочем, и всегда.
В этой статье мы предлагаем некоторые советы касательно и создания, и набора текста.
Определяй и побеждай
Начнём с определения читаемости. Согласно классической работе Эдгара Дейла и Жанны Чалл, читаемость это
...сумма <...> всех элементов в рамках данного печатного материала, которые влияют на успех работы группы читателей с этим материалом. Под успехом подразумевается степень того, как читатели понимают текст, с какой скоростью его читают и насколько им интересуются.

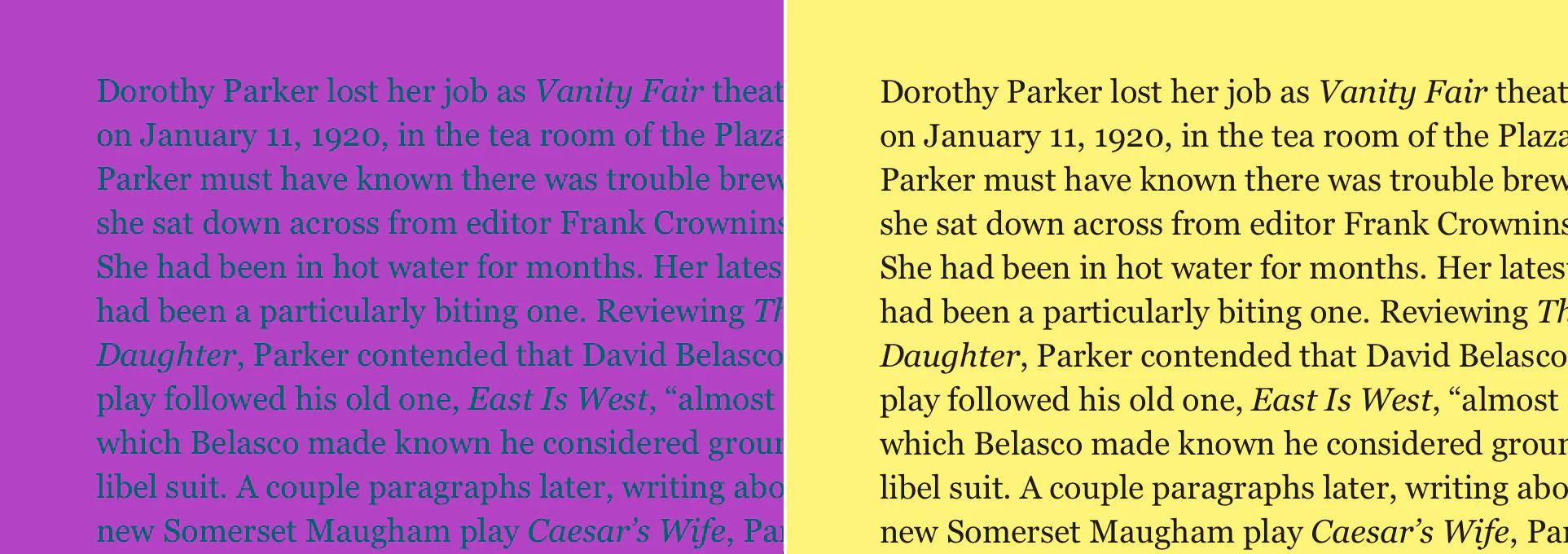
Учитывайте потребности вашей аудитории при выборе размера шрифта: чем меньше шрифт, тем его сложнее читать пожилым, детям и людям с нарушениями зрения. Текст слева набран Spectral 14/21, а справа — Spectral 20/30.
Другими словами, читаемость — это показатель, который оценивает удобство и комфорт чтения конкретного текста.
Вопрос о необходимости подобного показателя возник задолго до появления интернета — в XIX в. Французский психолог Луи Эмиль Жаваль написал одно из первых известных исследований по данной теме в 1879 г. — Essai sur la physiologie de la lecture (О физиологии чтения).
Ключевой идеей Жаваля было то, что взгляд читателей не перемещается равномерно по тексту — скорее происходят короткие и быстрые движения (саккады), перемежающиеся длинными остановками (фиксациями). Он также установил, что глаза при чтении неосознанно возвращаются к уже прочитанному тексту. Жаваль считал, что количество таких остановок и обратных перемещений поможет измерить читаемость текста. Увы, у него не было точных инструментов для исследования данной задачи, и от его идей тогда отказались.
Дело сдвинулось с места лишь в середине XX в. с двумя новыми подходами.
Первый основывался на скорости восприятия, а второй измерял общую усталость глаз. Пионерами в этих областях стали исследователи Майлз Тинкер и Мэтью Лакиш, чьи разные подходы к измерению читаемости даже привели к их взаимной неприязни (подробнее об этом можно прочитать в работе Уильяма Берксона и Питера Эннесона).
В конце концов, идея Тинкера об измерении скорости вошла в понятие удобочитаемости — того, насколько просто отличить одну букву от другой, если измерять скоростью восприятия. Измерение усталости Лакиша стало современным пониманием читаемости в строгом смысле — лёгкостью чтения текста в целом (включая вёрстку, цветовую гамму и пр.), для чего учитывались показатели усталости — например, частота моргания.

Плотный межстрочный интервал снижает читабельность, как видно на примерах выше. Текст слева набран Suisse Int’l 20/20, а справа — Suisse Int’l 20/27.
Стоит разграничивать читаемость текста как произведения и читаемость набора текста. Первая оценивает мастерство писателя, а вторая уже имеет больше отношения к дизайну.
В чём же особенность читаемости на экране?
Контраст.
Первые исследователи читаемости, очевидно, имели дело только с напечатанным текстом. Тем не менее, к концу 1960-х гг. начали входить в обиход компьютеры со светодиодными экранами. И они требовали большего напряжения глаз из-за присущих им свойств.
Чтение текста со светящегося экрана физически отличается от чтения с бумаги, которая только отражает свет — чем выше яркость, тем сильнее эффект.
«Если установить яркость слишком высокой, прямой фокус света, направленный прямо на вашу сетчатку, вызовет усталость», — объясняет Ник Шерман, консультант по типографии и основатель шрифтовой компании HEX Projects.

Высокая контрастность между шрифтом и фоном обеспечивают хорошую читаемость
Эту проблему частично можно решить выбором контрастных цветовых схем, при этом оставляя яркость на невысоком уровне. Здесь стоит упомянуть инструменты для измерения контраста текста: Webaim Color Contrast Checker, Luminosity contrast ratio analyser, Color contrast check и Color contrast visualiser.
Разрешение.
Второй фактор, мешающий чтению, это разрешение — количество точек в заданной области, которые используются для передачи визуальной информации. Разрешение измеряется в точках на дюйм (DPI) или пикселях на дюйм (PPI), и эти термины обычно используются как синонимы. Retina-дисплеи макбуков (хвалёные за своё высокое разрешение) только недавно превысили 200 ppi, в то время как офсетная печать предлагает 2 400 dpi или даже больше.
Многие шрифты, которые не были разработаны специально для компьютеров, на экранах читаются, как правило, хуже. Два крупных IT-гиганта — Apple и Microsoft — предложили разные решения этого вопроса.
В macOS ключевой особенностью рендегинга шрифтов был так называемый антиалайзинг — технология, которая используется для добавления пикселей разного цвета по краям букв для визуального сглаживания.

Без сглаживания / со сглаживанием
Windows, напротив, старалась увеличить разборчивость. Они адаптировали распределение пикселей в буквах и словах, чтобы сделать плотность расположения пикселей и формы букв оптимальными для чтения. Microsoft использовали то, что теперь называют хинтингом — набор инструкций, описывающих когда и как добавлять дополнительные пиксели для каждой буквы. Это позволяет улучшить удобочитаемость, но изменяет и даже искажает оригинальные формы букв.

Нехинтованная буква / хинтованная буква. Изображение из справочника Фонтлаба
Однако изменения в процессе рендера шрифтов свели различия между этими подходами к минимуму.
Эволюция вёрстки и набора в интернете
Первый сайт был опубликован в 1990 г. учёным Тимом Бернерсом-Ли — сейчас, конечно, покажется, что сайт ужасный. Первые веб-сайты были очень простыми — вертикально ориентированные отрывки текста и минимум графики. Прежде, чем таблицы стали использоваться для вёрстки веб-страниц, дизайнерских компонентов было крайне мало, как и возможностей имитировать вёрстку привычных печатных текстов.

Слева: World Wide Web project, 1991 г. Справа: Docu + Design Daube, Цюрих, 1997 г.

Слева: yahoo.com, 1996 г. Справа: FeedMag, 1996 г.

Слева: Amnesty International, 1996 г. Справа: Apple Computers, 1997 г.
«На заре интернета не было людей, хорошо разбирающихся в шрифтовом наборе. Макеты сайтов были „жидкими“ (не имели фиксированной ширины), поэтому ширина строк текста могла варьироваться как угодно. Это выглядело не очень красиво: всевозможные типографские правила, разработанные для удобочитаемости текста, попросту не использовались», — объясняет Стас Аки, продуктовый дизайнер в Readymag.
Ситуация требовала новых подходов к вёрстке веба.
Разнообразие размеров экранов устройств также сильно повлияло на вёрстку и качество работы с текстом в вебе. В то время как дизайнеры, работающие с печатным текстом, заранее знали формат бумаги, на которой выйдет их работа, веб-дизайнеры работали в ситуации неопределённости, понимая лишь, что их проекты будут выглядеть по-разному на разных экранах.
Эту проблема по большей части решилась после помощи массового внедрения адаптивного дизайна где-то в 2007 г., когда появился первый iPhone.
«Я думаю, что это выдвинуло идею об адаптивном веб-дизайне на первый план. Мобильные сайты часто делали отдельно от десктопных версий — вплоть до появления iPhone. Я думаю, что первый iPhone стал символом того времени, когда мобильный веб-трафик потеснил десктопный. Что касается собственно читаемости, iPhone определённо установил множество стандартов в плане разрешения, как, например, дисплеи Retina с очень высоким разрешением», — вспоминает Ник Шерман.
Мобильные устройства нового поколения обладают разрешением вплоть до 1000 dpi. С увеличением разрешения десктопных и портативных экранов читаемость также улучшается.

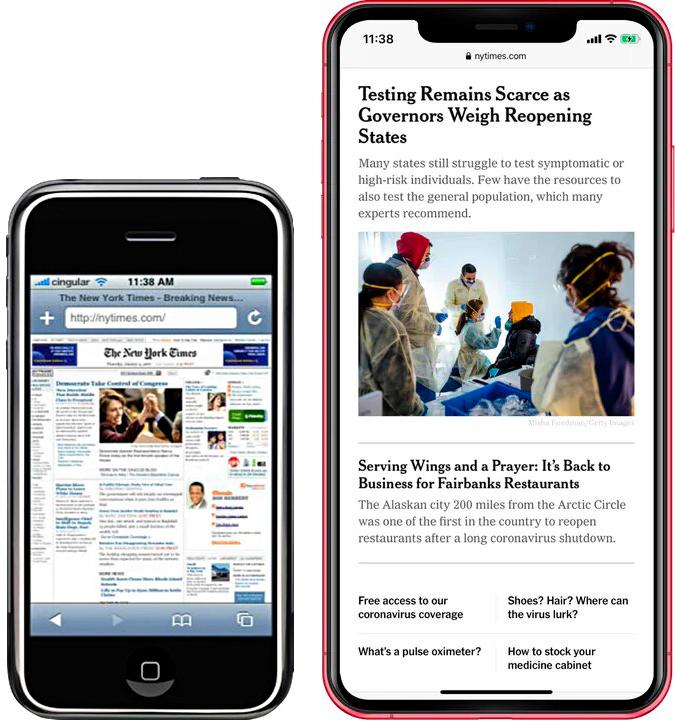
Первое поколение iPhone и iPhone 11
Шрифты для специальных целей
Ещё одним важным событием стало появление новых шрифтов. За последние несколько десятилетий Microsoft и Apple неоднократно пытались решить проблему удобочитаемости в интернете, производя все больше и больше шрифтов для цифровых дисплеев и веба.

Мэтью Картер в Нью Йорке, 16 июля 2014 г. Фото Кристофера Льюиса. CC by 4.0
В начале 90-х гг. британский шрифтовой дизайнер Мэтью Картер создал первые шрифты в рамках web 1.0: Georgia (1993 г.) и Verdana (1996 г.). Оба шрифта, заказанные Microsoft именно для использования на веб-страницах, изначально создавались в виде растровых изображений, чтобы соответствовать пикселям стандартного в то время разрешения экрана, а затем превратились в контурные шрифты. Ради лёгкости и удобства читаемости на экранах Картер создал шрифты с большим очком шрифта (x-height), открытой апертурой и достаточным пространством вокруг.

Georgia, разработанная в 1993 г. Мэтью Картером и хинтованная Томом Рикнером

Verdana, разработанная в 1993 г. Мэтью Картером и хинтованная Томом Рикнером
Спустя десятилетие появился субпиксельный рендеринг (также известный как сглаживание шрифтов), который добавляет красные, зелёные или синие пиксели к краям букв для улучшения читаемости даже на экранах с низким разрешением. Происхождение субпиксельного рендеринга до сих пор остается спорным: Apple, а затем и IBM с Microsoft запатентовали различные реализации со своими собственными техническими спецификациями, но Microsoft стала первой компанией, реализовавшей эту технологию в своей продукции. Вскоре после этого Microsoft также выпустила коллекцию Clear Type — шрифты были предназначены для демонстрации преимуществ субпиксельного рендеринга. Изначально туда входили Calibri, Corbel, Cambria, Candara, Consolas и Constantia.
Ещё одно важное событие произошло в 2009 г., когда Small Batch., Inc выпустили Typekit — набор веб-шрифтов от разных словолитен. Он использовал CSS правило @font-face, при этом соблюдая авторские права. Само правило @font-face существовало с 1998 г., но Typekit стал первым набором, решившим проблемы шрифтового копирайта, что способствовало росту нового рынка пользовательских веб-шрифтов. Сейчас трудно представить, но до появления Typekit вся веб-типографика либо создавалась при помощи дюжины «безопасных для веба» шрифтов, либо рендерилась в графике.
В 2014 г. Apple выпустила набор начертаний San Francisco, вдохновленный уже известной модернистской Helvetica. В San Francisco входит несколько шрифтов, каждый из которых ориентирован на разные среды: SF Pro предназначен для macOS, iOS и tvOS, а SF Compact был разработан специально для Apple Watch. Основное различие между ними заключается в том, что в SF Pro у букв с округлыми формами («о», «е» и «s») стороны закруглены, а в SF Compact они плоские. Благодаря плоским сторонам эти буквы можно верстать с большей разрядкой, что повышает удобочитаемость текста при маленьком кегле (что особенно важно для часов).

В 2016 г. Adobe, Apple, Google и Microsoft совместно представили вариативные шрифты. Преимущество этой новой технологии заключается в возможности использовать несколько шрифтов в рамках одного без увеличения размера файла. Вариативные шрифты решили проблему загрузки отдельного файла каждого шрифта для изменения ширины, высоты, начертаний и прочих параметров.

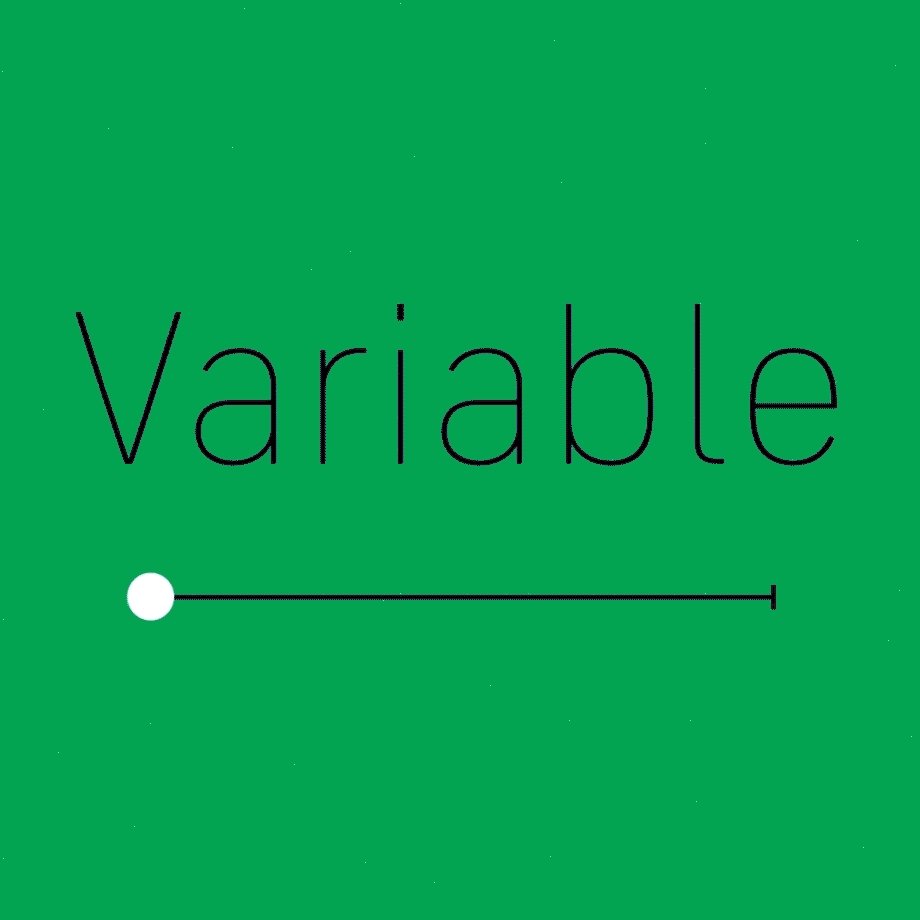
Вариативные шрифты. © Fontsmith
В теории вариативные шрифты можно изменять по нескольким осям, включая их оптический размер, что прямо влияет на удобочитаемость шрифта. В настоящее время вариативные шрифты предоставляют огромный простор для экспериментов. Неплохие примеры использования вариативных шрифтов в дизайне можно найти здесь; поэкспериментировать над ними можно на Axis Praxis.
Как создать читаемый текст в вебе
Несмотря на все технологические достижения по улучшению читаемости, создание читаемого текста всё равно требует знания дизайнерских основ. Вот несколько простых правил, которые мы сами используем:
- Качество текста первостепенно. Существуют различные рекомендации как его улучшить. Вам могут помочь такие показатели, как индекс туманности Ганнинга (также известный как Фог-индекс, Fog Index). Принимайтесь за дизайн только тогда, когда не сомневаетесь в своём тексте.
- Думая о вёрстке, присмотритесь к печатным текстам: читатели (и их глаза) уже привыкли к книгам и журналам и знакомы с их оформлением. Ищите вдохновение в них. Обратите внимание на наиболее привлекательные особенности и воссоздайте их в своих проектах.

Die Epilog № 6: «Wir kommen.Thema: Generation», 2017 г. Фото Сары Бергманн и Дианы Декер по заказу Die Epilog

In extremis, каталог Arts House. © М. Гиссер. Источник изображения: mgiesser.com

Газетное приложение Itinerari, переосмысленное дизайнерской студией Томо Томо. Источник изображения: fontsinuse.com

Латвийский фото-ежегодник за 2019 г. © Алексей Мурашко
- Как печатные, так и онлайн-издания верстаются колонками и прямоугольниками. Освойте сетку — дизайнерский инструмент, впервые использованный швейцарской школой дизайна для привнесения баланса в макеты. Компонуйте и разделяйте ваш контент на более мелкие элементы — это позволит читателям легко их сканировать.
- Не забывайте проверять свои макеты на контрастность — можно использовать инструмент, созданный Web Accessibility Initiative.
- Подберите подходящие шрифты, особенно если вы работаете с длинным текстом. Освойтесь в сочетании шрифтовых пар: выбирайте наиболее читаемый шрифт для основного текста и наиболее выразительный для заголовков. Не забывайте о настройках текста: размере шрифта, межстрочном интервале, ширине колонок.
- Размещайте навигацию на видном для читателя месте, чтобы он без проблем мог оторваться от чтения и затем вернуться к тому же месту. Якорная навигация особенно полезна для лонгридов.
- Экспериментируйте с оформлением и атмосферой текста, ищите способы подчеркнуть его наиболее привлекательные стороны, не нарушая его читаемость. Превратите некоторые числа в изображения или формы. Применяйте уникальные шрифты для заголовков. Используйте врезки и хотспоты (интерактивные точки) для выделения определённых участков текста. Чередуйте текст с изображениями и анимацией. Дайте читателю отдохнуть от монотонного текста и отвлечься на что-то забавное. Помните, что ваша задача — бороться с усталостью от чтения.

Сделайте из чисел изображения или формы

Применяйте уникальные шрифты для заголовков

Чередуйте текст с изображениями
- Если ваша статья длиннее пяти абзацев, добавьте возможность печати текста с подходящим для этого шрифтом — например, одним из вариантов Garamond.
- Анализируйте всё. Используйте количество прочтений как показатель читаемости: разбейте длинные тексты на несколько страниц с различными названиями и сравнивайте количество их просмотров при помощи систем веб-аналитики. Перед публикацией показывайте знакомым черновики с разным оформлением и сравнивайте, как отличия в вёрстке влияют на прочтение.
