С помощью бесконечного скролла можно пролистывать огромное количество контента, которому нет конца и края. Страница постоянно обновляется по мере того, как пользователь скроллит.
Пользователь может пролистывать большое количество элементов без прерываний и лишних действий: новые компоненты появляются сами по мере скролла страницы. Самые очевидные примеры бесконечного скролла можно встретить в новостной ленте Facebook, на главной странице Twitter и в поисковых запросах Google по изображениям. В теории бесконечный скролл звучит прекрасно, но не факт, что он подойдёт любому сайту или приложению.
Хороший бесконечный скролл: 5 правил
Создать такой скролл реально. Но для этого вам нужно запомнить следующие советы и следовать им.
Панель навигации должна быть на видном месте
При использовании бесконечной прокрутки лучше всего держать панель навигации на видном месте, чтобы пользователи могли легко перейти к другим разделам сайта/приложения. Если навигация недоступна, а пользователь уже пролистал много элементов, ему придётся долго и утомительно скроллить вверх.
Только для мобильных устройств: поскольку смартфоны довольно маленькие по размеру, панель навигации может занимать значительную часть экрана. Панель навигации можно скрыть, пока человек прокручивает контент, и показывать её, когда он начинает скроллить вверх.
Используйте кнопку «Показать ещё», если у вас есть футер
Бесконечный скролл не должен отнимать у пользователя доступ к футеру страницы. По факту, это одна из самых важных проблем при создании такого скролла. Стоит пользователю дойти до конца страницы, элементы продолжают загружаться и футер предстаёт взору пользователя лишь на одну-две секунды. Это ограничивает доступ пользователя к навигации, чего допускать нельзя.
Возьмём, например, поиск по изображениям у поисковика Bing. В футере есть ссылки «Юридическая информация» и «Справка», но пользователи не могут нажать ни на одну из них, пока не прокрутят страницу до конца — а на это требуется время.
Если у вашего сайта или приложения есть футер, и он важен для вас — или, что критичнее, он важен для ваших пользователей, — лучше используйте кнопку «Показать ещё». Новый контент не будет загружаться автоматически, пока пользователи не кликнут на эту кнопку. Это сделано для упрощения интерфейса и по возможности для снижения когнитивной нагрузки.
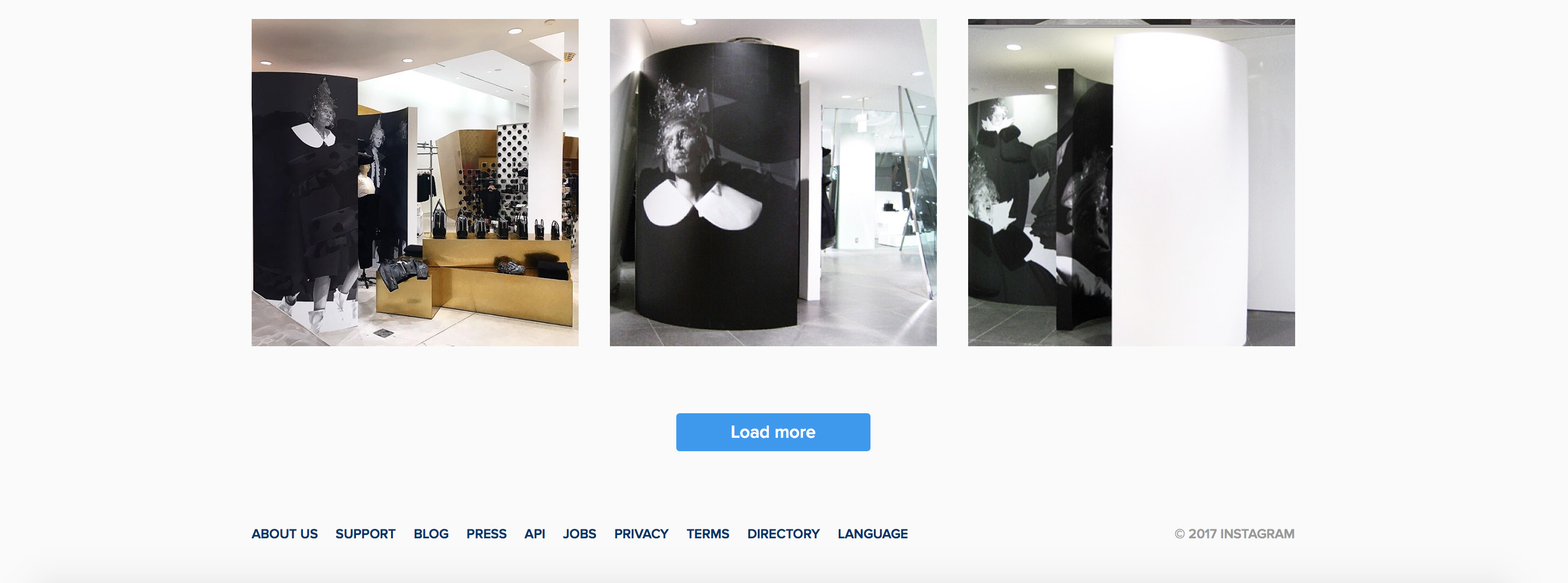
Раньше в веб-версии Instagram была кнопка ‘Load more’ («Загрузить ещё») — она обеспечивала лёгкий доступ к футеру, но при этом пользователь не был вынужден кликать эту кнопку снова и снова. (Сейчас в веб-версии лента загружается сама, а футер вынесен в правую часть экрана).

Кнопка «Назад» должна возвращать пользователей к предыдущему состоянию
Иногда внедрение бесконечного скролла выявляет основные недостатки в юзабилити: сайт не запоминает положение пользователя при скролле.
Если человек переходит по ссылке из списка (например, заходит в комментарии к посту в Instagram), а затем нажимает кнопку «Назад», он ожидает, что вернётсяя именно к тому пункту (состоянию ленты) на предыдущей странице, на котором находился. Но его положение в списке результатов не сохраняется — это приводит к сбросу позиции скролла и возвращению к началу страницы, стоит ему нажать в браузере «Назад». Неудивительно, что пользователи разочаровываются.
Не позволяйте им терять положение при скролле, когда они нажимают «Назад». Очень важно, чтобы, посетив определённый элемент из списка на странице (например, зайдя в комментарии к посту в Instagram), при нажатии на кнопку «Назад» они попали на то же место в списке (в то же состояние ленты), где были до этого.
А на Flickr кнопка «Назад» ведёт себя согласно ожиданиям пользователей. Приложение запоминает положение скролла — поэтому при нажатии кнопки «Назад» пользователь возвращается в исходное состояние.
Добавьте возможность сохранять определённые элементы в закладки
Одним из распространённых недостатков постоянного сколла является невозможность сохранить объекты в закладки при их первом появлении. Добавление понравившихся элементов в закладки — очень полезный инструмент для пользователей. Если на сайте или в приложении есть такая возможность, пользователи воспользуются ею. Например, Pinterest, использует подобный инструмент, чтобы помогать пользователям сохранять креативные идеи.

Визуальное подтверждение загрузки контента
При загрузке контента людям нужно чётко показывать, что сайт ещё загружает их запрос. Держите пользователей в курсе, используя индикатор загрузки, который покажет, что новый контент ещё не прогрузился, но скоро появится.
Поскольку загрузка нового контента происходит довольно быстро, можно использовать зацикленную анимацию, которая даст понять, что сайт работает.

Ещё можно помочь пользователю лучше понять происходящее. Например, добавить текст, объясняющий, почему результаты запроса до сих пор загружаются.
Вывод
При должном исполнении бесконечный скролл поможет создать плавный и удобный пользовательский опыт. Мы надеемся, что наши советы показали вам, что входит в понятие «хорошего бесконечного скролла», и помогут создать идеальный опыт взаимодействия с вашим продуктом.
