Эта статья — перевод отрывка первой главы книги Тима Брауна (Tim Brown) «Универсальный тайпсеттинг» (Flexible Typesetting) из серии «A Book Apart», поэтому здесь будет много отсылок к другим главам и содержанию книги в целом.
Прим. редактора: термин typesetting в данной статье мы будем переводить как тайпсеттинг (англ. — настройка шрифта, подбор параметров для шрифта). Если у вас есть комментарии или другие варианты перевода — пишите нам на почту [email protected]
Тексты создаются, чтобы их кто-нибудь прочитал. Тайпсеттинг подготавливает текст к прочтению — и посему является самой важной составляющей типографики.
Вы уже достаточно хороши в тайпсеттинге. Сами подумайте: вы умеете подбирать хорошие шрифты, определять нужный размер и межстрочный интервал. Знаете, насколько большими сделать отступы вокруг текстовых элементов. Умеете определять точки брейкпойнта для разных девайсов. Всё это и есть тайпсеттинг.
Может, вы думаете: «Но Тим, я в шрифтах ни бум-бум. Как научиться принимать более удачные решения?» Расслабьтесь. Ваши решения удачнее, чем вам кажется. Вам может показаться, что есть люди круче вас — не обращайте на это внимания. У вас хорошая интуиция. Больше практики — и ваши навыки улучшатся. Примите несколько обоснованных решений и работайте с ними — это поможет вам начать.
В этой главе я определю важность тайпсеттинга и то, какое место он занимает в типографике. Я расскажу о напряжении — явлении, к которому буду возвращаться на протяжении всей книги — чтобы объяснить, почему иногда наборный текст кажется нам каким-то не таким. Также я рассмотрю, чем тайпсеттинг для веба отличается от традиционного тайпсеттинга.
Почему тайпсеттинг так важен?
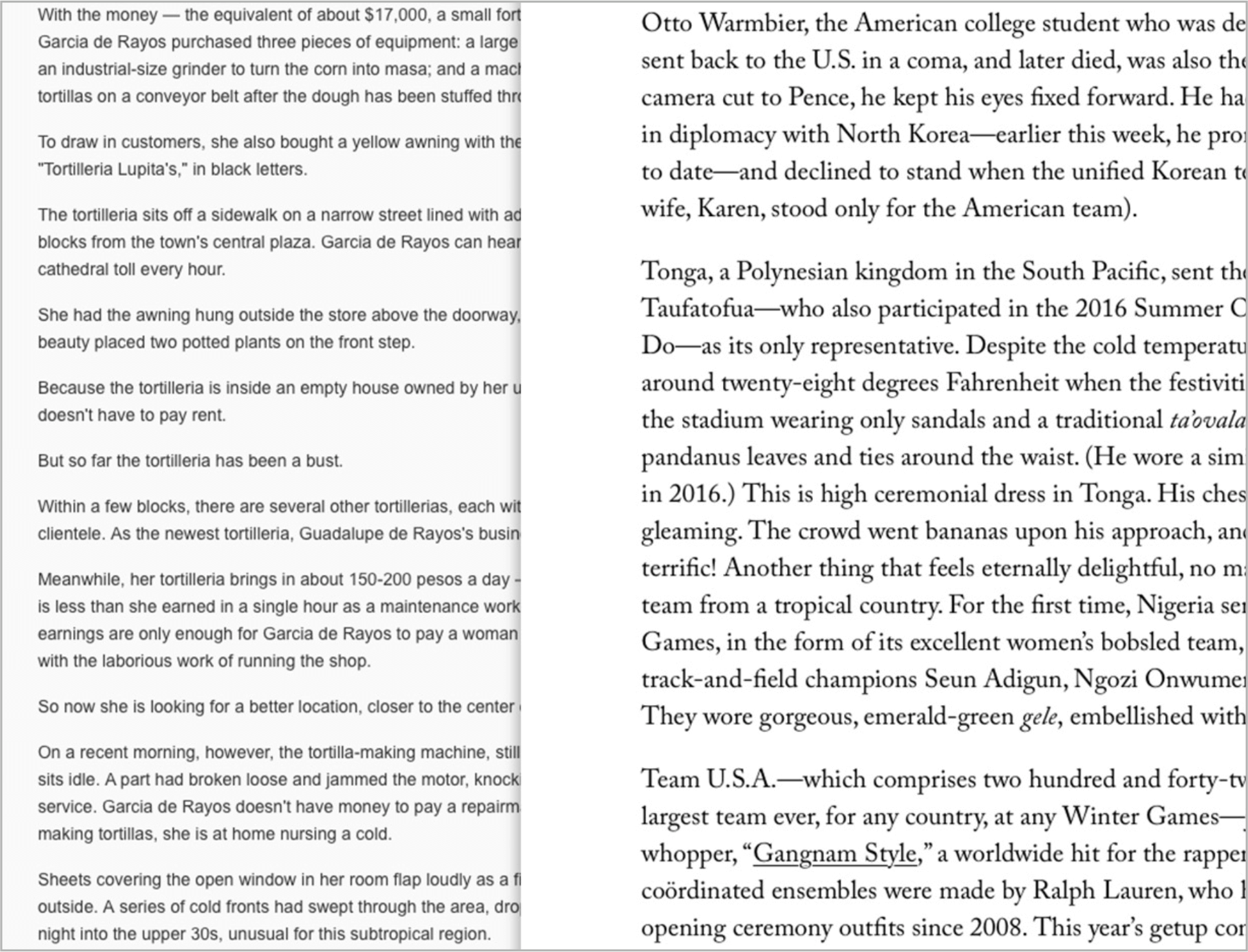
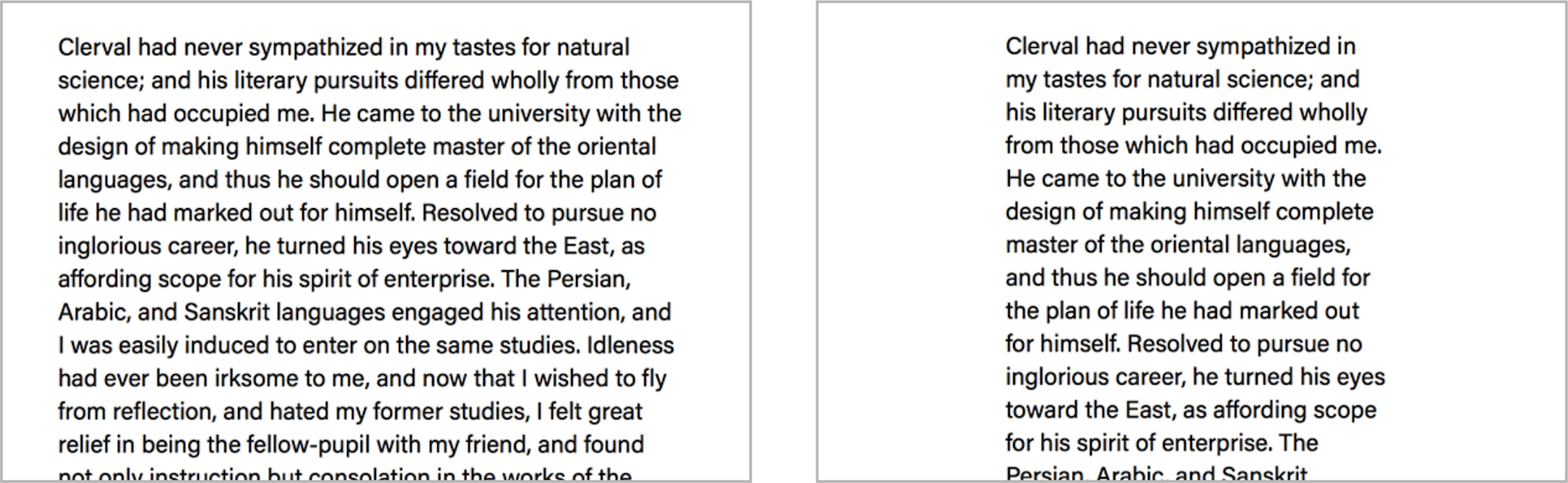
Он показывает читателю, что вам не всё равно. Если ваша работа выглядит хорошо и качественно, то люди останутся с вами. Не только потому что ваша типографика удобочитаема и узнаваема, но и потому что вы проявляете уважение к своей аудитории, уделяя большое внимание пользовательскому опыту (Рис. 1.1).

Рис. 1.1: Взгляните на скриншоты двух текстов. Какой из них вы бы прочитали? Как думаете, какой издатель больше заботится о вашем опыте?
Можно, конечно, купить самый модный шрифт (ну, тот самый, о котором говорят все крутые ребята). Или воспользоваться шаблоном с качественной типографикой. Или воспользоваться скриптом, который подчистит типографику. По сути в каждом из этих советов нет ничего плохого.
Однако, выбирая простые решения, вы упускаете возможность позаботиться о своих читателях, о тексте, над которым вы работаете, и о типографике в целом — а ведь всё это заслуживает ваших усилий. Может показаться, что на эти задачи у вас уходит слишком много времени, но чем больше вы над ними работаете, тем легче они вам даются и тем интереснее вам самому становится. А ощущения перегруженности можно избежать, сосредоточившись на том, какие именно задачи выполняет шрифт.
Представьте себя в тихом саду. Солнечные лучи мягко касаются ваших плеч. Вы делаете глубокий вдох, воздух свеж и чист. Запах цветов наполняет вас радостью. Слышно жужжание пчёл, занятых работой, плеск воды из ручья, что неподалеку, и пение птиц.
А теперь представьте, что этому саду нужен сайт, и теперь вы думаете, какой шрифт лучше подобрать.
Извините, что вырвал вас из такого мгновения! Но постойте, если вы всё правильно сделаете, веб-сайт может подарить людям такие же прекрасные ощущения, какие дарит настоящий сад.
Если вы хоть сколько-нибудь похожи на меня, то первым делом попытаетесь вспомнить, что испытывали, находясь в том воображаемом саду, и затем станете искать шрифт, который вызовет в вас похожие ощущения. Но этот способ не подойдёт для поиска шрифта среди бесчисленного количества вариантов. Велика вероятность, что в итоге выбранный шрифт — каким бы очаровательным он ни казался сначала— не выполнит своей задачи. Вы только разочаруетесь и вернётесь к простым решениям.
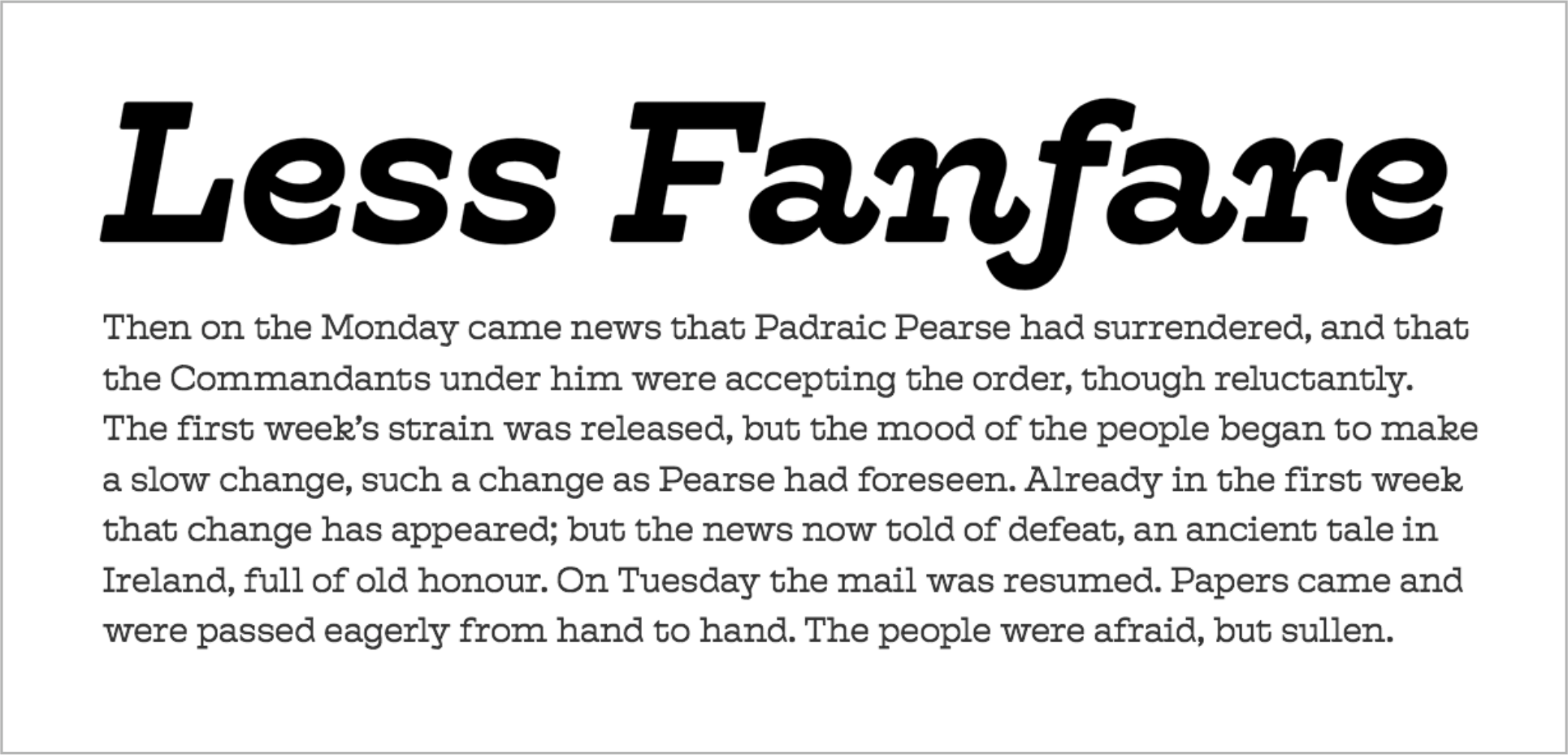
Искать шрифты, которые подходят для проекта и погружают в нужное настроение, станет проще, если вы будете понимать, какие из них хорошо справляются с возложенными на них задачами. Подвох в том, что необходимо убрать из уравнения те шрифты, которые справляются со своими задачами плохо (Рис. 1.2).

Рис. 1.2: Шрифт Hatch от Марка Канэзо (Mark Caneso), в заголовке выглядит хорошо, а вот в основном тексте — уже менее удачно.
В зависимости от задачи, одни шрифты работают лучше других, а другие не подходят совсем. Шрифт с большим количеством завитков и деталей — неудачный выбор для основного текста; точно так же и традиционные текстовые шрифты не подойдут для оформления указателей и пользовательских интерфейсов. Я вернусь к этому вопросу в начале третьей главы.
Предположим, все эти разнообразные задачи помогают принимать лучшие решения в дизайне, когда вы подбираете шрифты, обращаете внимание на типографические детали или стремитесь сбалансировать текст и общее расположение элементов. Все это мы рассмотрим в данной книге.
Тайпсеттинг решает основные задачи шрифта
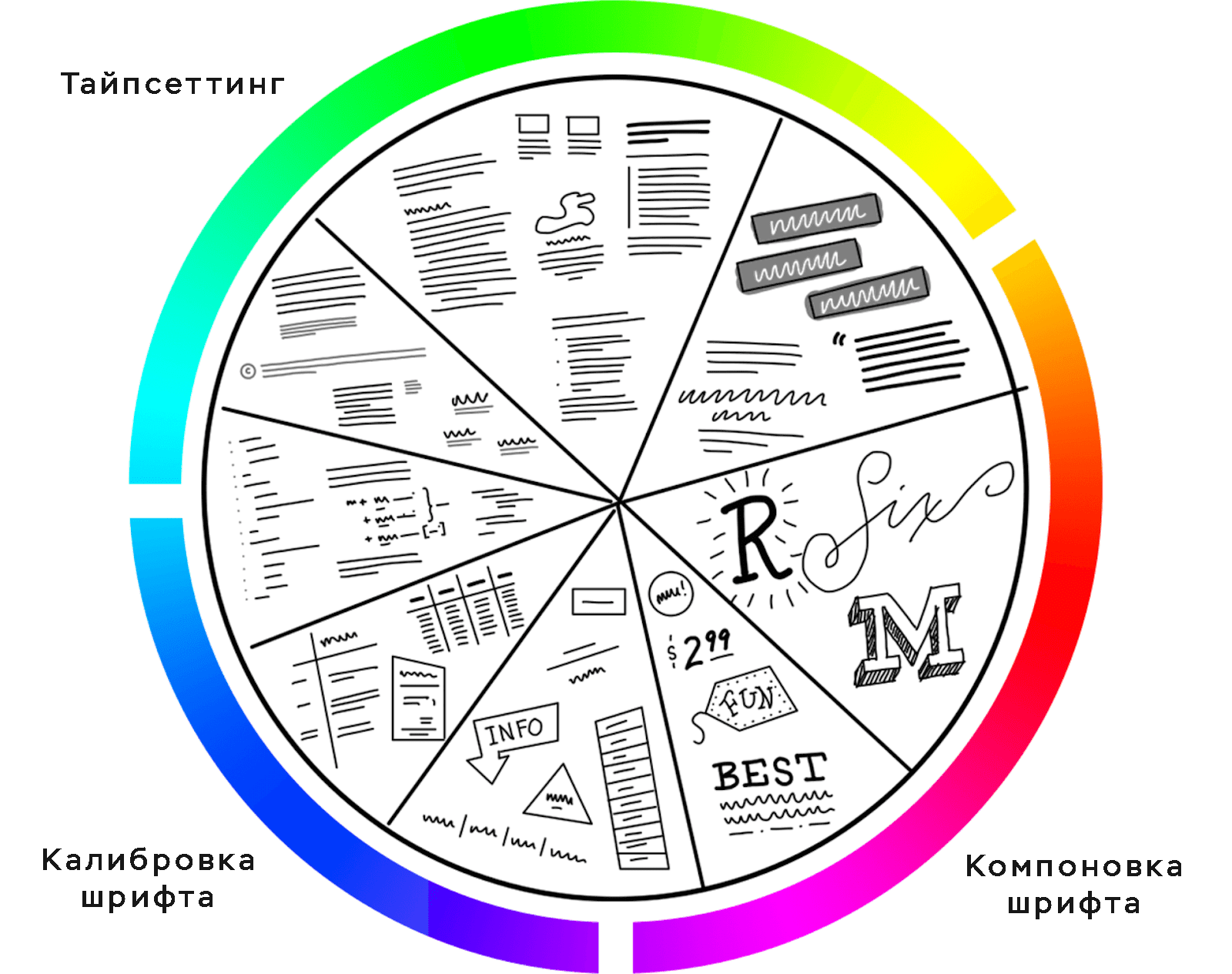
Тайпсеттинг или процесс настройки параметров шрифта состоит из типографических задач, которые формируют основу читательского опыта: основного текста (параграфы, списки, подзаголовки) и небольших текстов (подписи и сноски). Другие типографические аспекты — я называю их компоновка и калибровка шрифта — существуют для того, чтобы предоставить человеку набранный текст для дальнейшего чтения и получения информации (Рис. 1.3).

Рис. 1.3: Представьте, что эти типографические операции на самом деле — категории задач. В главе 3 мы проанализируем текстовые блоки в одном из проектов и задачи, которые они должны выполнять.
Давайте по очереди проанализируем данные категории типографических задач. Хороший тайпсеттинг упрощает процесс чтения и понимания текстовой информации. Он используется для параграфов, подзаголовков, списков и подписей. Компоновка шрифта превращает даже случайного посетителя сайта в читателя текста, приковывая к себе внимание благодаря выразительной визуальной составляющей. Используется для заголовков, титров, CTA и интернет-баннеров. Калибровка шрифта помогает читателю просканировать и усвоить сложную информацию, найти к ней подход благодаря четкой организации текста. Используется для табличных данных, систем навигации, инфографики, математических данных и кодов.
Компоновка и калибровка шрифта, а также задачи, которые они выполняют, крайне важны. Но я не стану подробно останавливаться на этих процессах в данной книге, а только предоставлю контекст и поясню, на каком этапе своей работы я обычно уделяю этому внимание. Компоновка и калибровка шрифта заслуживают отдельного обсуждения. Данная книга же направлена на непосредственное исследование тайпсеттинга, и причин для этого несколько.
Во-первых, тайпсеттинг имеет решающее значение для успеха вашего проекта. Несмотря на то что решения, которые мы принимаем в процессе тайпсеттинга, неочевидны и практически незаметны, они складываются в то, что даёт читателю интуитивно почувствовать проделанную работу. Тайпсеттинг закладывает основу для всего остального.
Часто процесс тайпсеттинга оказывается сложнее, чем другие типографические аспекты. Найти хороший шрифт для тайпсеттинга непросто. Принимать правильные решения при тайпсеттинге сложнее, чем при компоновке или калибровке шрифтов.
Кроме того, тайпсеттинг может помочь глубже понять возможности веба (адаптивный веб-дизайн уже давно привлёк к этому внимание). Главная причина, по которой я провожу различие между тайпсеттингом, компоновкой и калибровкой, в том, что каждая из этих операций преобразует текст по-своему.
Одним словом, тайпсеттинг — серьёзный процесс: он крайне важен для читателя, он поддерживает другие типографические операции, способствует принятию сложных решений, а его особенности могут помочь нам понять гибкость и скорость реакции веба. Умеешь в тайпсеттинг — значит, становишься хорошим дизайнером.
Почему некоторые сайты выглядят как-то «не так»?
В интернете полно сайтов, глядя на которые чувствуешь, что что-то не так. Да они на каждом шагу. Шрифт там использован неудачно — слишком мелкий (или слишком крупный), текстовые строки неоправданно длинные (или до смешного короткие), межстрочный интервал слишком большой или слишком маленький, поля у страницы либо практически отсутствуют, либо занимают слишком много места, и т.д. (Рис. 1.4)

Рис. 1.4: Иногда тайпсеттинг попросту выглядит «не так». Почему? Читайте дальше.
Логично предположить, что веб-сайты какие-то «не такие» потому что где-то посреди строки наборщик принял неудачное решение. Именно наборщик, потому что дизайнер шрифта — это тот, кто создает шрифт, а наборщик— тот, кто использует шрифт, чтобы передать мысль. В этом смысле мы все наборщики, даже если думаем, что мы дизайнеры, разработчики или редакторы.
Более полувека работа наборщика заключалась в том, чтобы решать, как функционирует и выглядит текст, и в то время мастера создавали прекрасные работы. Поэтому если вам не нравится какой-то сайт, то это, скорее всего, потому что его создавали ленивые наборщики или без опыта, или без должного уважения к типографической традиции. Так ведь?
Оговоримся, что даже блестящие наборщики с многолетним опытом, которые выбрали подходящие шрифты для дизайна, приняли отличные решения в наборном производстве и которые усердно трудятся и уважают традиции — даже такие люди могут создать сайт, который выглядит «как-то не так». Есть сайты, которые выглядят просто ужасно, и сложно сказать, в чём причина, просто что-то сделано не так, как надо. Скорее всего, дело в тайпсеттинге. Особенно плохо выглядят веб-сайты, где есть напряжение в типографических отношениях.
Типографические отношения
У вас когда-нибудь было такое, что при выборе нового шрифта в шаблоне или на каком-то проекте, вы начинали интуитивно настраивать его размер и межстрочный интервал, чтобы выглядело лучше?

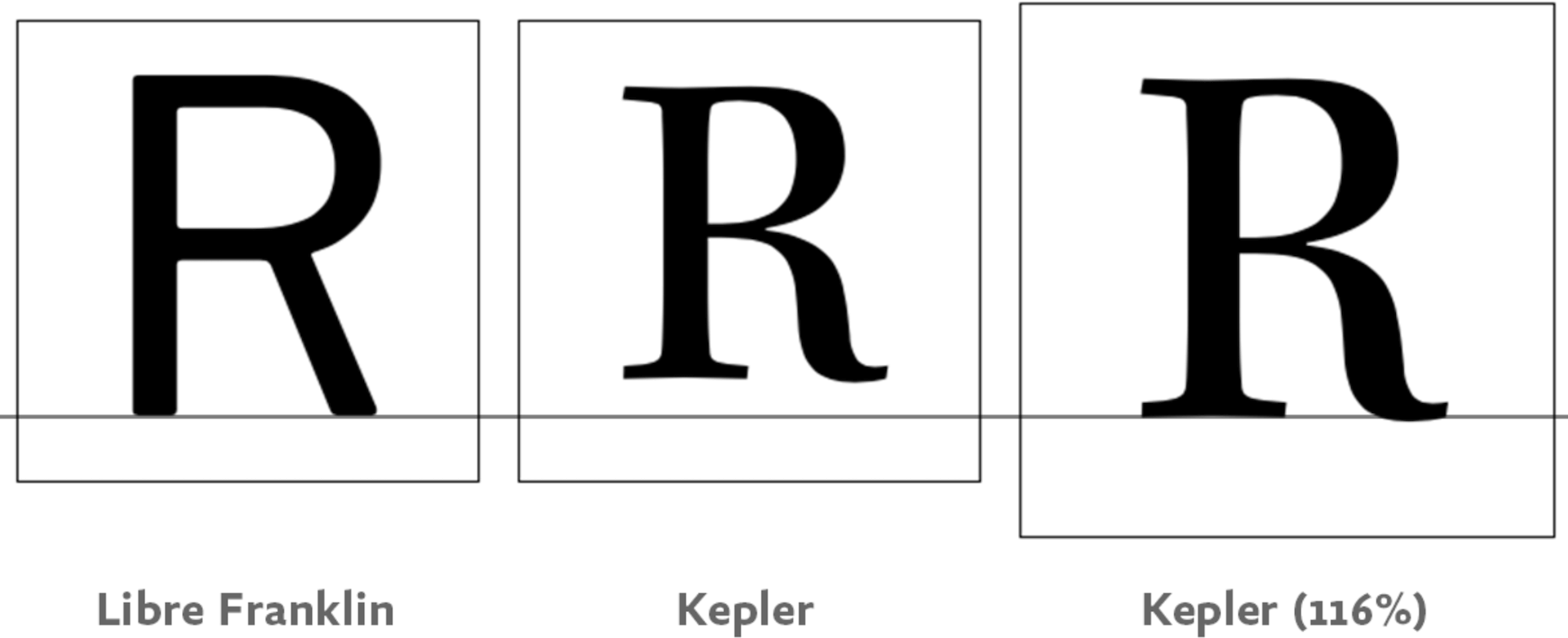
Рис. 1.5: Замена дефолтного шрифта на шрифт Kepler привела к тому, что текст стал слишком мелким. Появилась необходимость изменить кегль и межстрочный интервал.
Такая работа с тайпсеттингом очень помогает, потому что и начертание шрифта само по себе, и размер шрифта, и ширина столбца(термин в типографике для описания длины строки в тексте) и межстрочный интервал работают на то, чтобы текстовый блок выглядел сбалансированно. (Более подробно мы вернёмся к текстовым блокам в третьей главе). Данный баланс — это то, что мы все инстинктивно понимаем, а когда он нарушен, чувствуется напряжение.
Почему? Потому что у каждого шрифта свой размер и расположение, выбранные шрифтовым дизайнером.(Рис. 1.6).

Рис. 1.6: Знаки имеют определённый размер и расположение в рамках кегельной площадки. Когда мы устанавливаем размер шрифта, мы меняем размер кегельной площадки, а не знака внутри неё.
Во второй главе мы подробнее остановимся на глифах, которые являются частными случаями одной или нескольких букв. На данном этапе будет достаточно сказать, что глифы существуют внутри ограничительной рамки, имя которой — кегельная площадка, она является встроенной частью шрифтового файла. Шрифтовой дизайнер решает, насколько большим, маленьким, узким или широким будет глиф и как он будет расположен в рамках своего поля. Кегельная площадка — это размер шрифта применительно к CSS, content-area (для инлайн элементов).
То есть, когда мы решаем сменить шрифт, в нашем текстовом блоке (фрагменте текста, к которому мы подбираем стили) зачастую меняется визуальный размер шрифта, и нарушается баланс. Значит, нужно аккуратно настроить кегль, а затем и ширину столбца (которая зависит как от самого шрифта, так и от кегля). В конце мы настраиваем межстрочный интервал (который зависит от шрифта, кегля и ширины столбца). В главе 4 я рассказываю, как довести все эти настройки до совершенства.
Вам не кажется, что такая кропотливая работа ради одного ничтожного текстового блока того не стоит? Особенно когда лучшие примеры в истории типографики — работы, которые мы обожаем, которые выдержали проверку временем — призывают к соблюдению композиционного баланса общей картинки. Конечно, под композицией имеется в виду художественная или дизайнерская целостность работы. Но каждый блок, каждая форма, каждый пробел в композиции связаны друг с другом — и если даже один текстовый блок сбалансирован плохо, страдает вся работа.
Думаю, вы догадались, к чему я всё это веду. Веб добавляет напряжения текстовым блокам, запросто разрушая установленный баланс бесчисленным количеством разных способов.
Напряжение
Не существует «правильных» шрифтов, правильных размеров, правильной ширины столбца или высоты строки. Однако отношения между этими элементами в текстовом блоке определяют, насколько легко или тяжело он будет читаться. Внешние силы могут создавать напряжение в сбалансированных и удобочитаемых текстовых блоках, делая тайпсеттинг непривлекательным — и в конечном итоге усложнять процесс чтения.
Выше мы обсудили, как смена шрифта создает напряжение. То же самое происходит при использовании локальных шрифтов — ведь они могут отличаться в зависимости от читателя и его девайса; или когда веб-шрифты не прогрузились, и в тексте вместо них используются резервные. Шрифты не взаимозаменяемы. Когда шрифт меняется, появляется напряжение, и чтобы убрать его потребуется немало усилий.
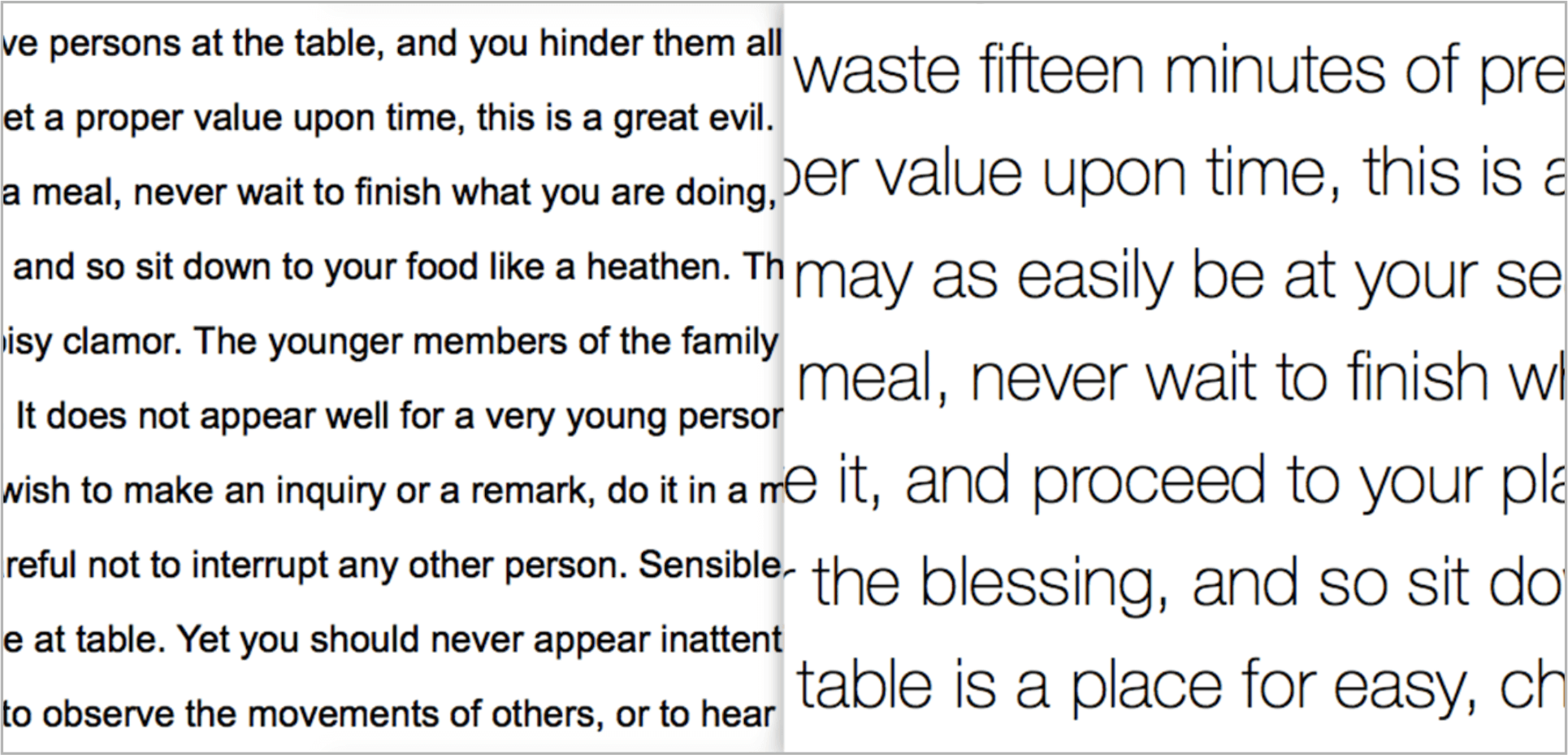
Также напряжение чувствуется, когда меняется размер шрифта (Рис. 1.7). Иногда при работе над макетом мы увеличиваем размер шрифта, чтобы заполнить пространство на большом экране — или уменьшаем для маленьких. Пользователь может и сам в этом участвовать, увеличивая или уменьшая размер шрифта, чтобы было проще читать. И когда размер шрифта меняется, приходит время решать: сам шрифт, ширина столбца и межстрочный интервал всё ещё подходят или нужно их изменить?

Рис. 1.7: Слева: сбалансированный текстовый блок. Справа: из-за увеличения размера шрифта текст разваливается.
Напряжение создаётся и при изменении ширины столбца (Рис. 1.8). Когда текстовые блоки растянуты по всей ширине большого экрана или слишком сжаты в узком окне, нужно перерабатывать всю композицию в целом. Вполне возможно, что текстовому блоку понадобятся новые рамки, или другой кегль или вообще другой шрифт для хорошего внутреннего баланса и гармоничности всей композиции (сейчас это вам может быть не совсем понятно, но, я обещаю, в главе 5 и 6 всё прояснится).

Рис. 1.8: Слева: сбалансированный текстовый блок. Справа: более узкая ширина столбца создаёт напряжение.
Ещё напряжение чувствуется, когда мы работаем со свободным пространством (white space), забывая об отношениях внутри текстовых блоков (Рис. 1.9). Допустим мы заранее определили высоту строки с помощью сетки шрифта; или настроили ширину полей так, словно они — часть контейнера, в который мы «наливаем» текст, а вовсе не инструмент для создания баланса. Так мы рискуем разрушить отношения с важным для композиции свободным пространством — и речь не только о свободном пространстве внутри текстового блока (т.е. пробелах между словами и строчками), но и о более мелких областях, которые встроены в сам шрифт. Эти отношения оказываются в зоне риска каждый раз, когда веб-сайт сжимается или растягивается при изменении размера окна.

Рис 1.9: Слева: сбалансированный текстовый блок. Справа: из-за более широкого междустрочного интервала текст разваливается.
Тайпсеттинг для веба можно считать удачным только в том случае, если он снимает это неизбежное напряжение. Проблема заключается в том, что невозможно уловить все случаи возникновения напряжения, и к тому же у нас пока нет средств (слов и инструментов), чтобы проработать то, что мы уже уловили. Исходя из многолетнего опыта типографического контроля, наша естественная реакция — постараться принимать более удачные решения.
Но в вебе это то же самое, что пытаться предсказать погоду. Мы не можем решить, надеть ли нам плащ в этот день через год. Однако мы можем достать плащ и приготовиться использовать его в определенной ситуации. Сегодня наборщики занимаются тем, чтобы обеспечить текст таким плащом. Мы не можем знать, когда он нам понадобится, и не можем заставить наш текст его надеть, но мы можем выработать рекомендации для определённых условий.
Впервые за тысячи лет благодаря сети изменилась роль наборщика. Мы больше не принимаем решения, мы вносим предложения. Мы больше не выбираем шрифт, его размер, длину строки, межстрочный интервал и размеры полей; мы готовим и обучаем текст самому принимать эти решения. Мы больше не устанавливаем формат и качество страницы; мы реагируем на контекст и окружение читателя.
Может показаться, что эти изменения — наша слабость, если учесть, как успешно мы всегда справлялись с другими задачами. Однако в изменениях, на самом деле, скрывается огромная сила, т.к. они означают, что наборный текст имеет потенциал найти нужный подход к любому читателю. Интернет— всеобщая штука, по крайней мере в теории.
Основной дизайнерский принцип, определяющий практическую ценность и развитие сети — это её всеобщность.
Тим Бернерс-Ли (Tim Berners-Lee)
Сегодня мы должны создавать всеобщую типографику, которая будет стремится служить всем. Для начала нам необходимо признать, что типографика многогранна, относительна для каждого читателя— и, бесспорно, опциональна.
